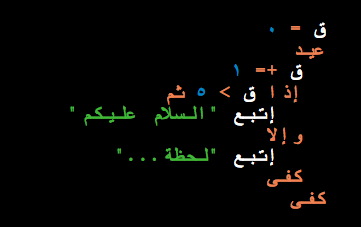
Interesting article about attempting to develop a coding language in arabic.
Artist's Notebook: Ramsey Nasser - ANIMAL. h/t @mitcho
...stop thinking about content in terms of “pages” and to start thinking about it in terms of “packages.” A content package might contain things like long and short headlines, teasers, summaries, body copy, and pull quotes. Early HTML prototyping helps us decide which of these elements we need –and helps us think of them as pieces that combine across contexts to create a cohesive experience.
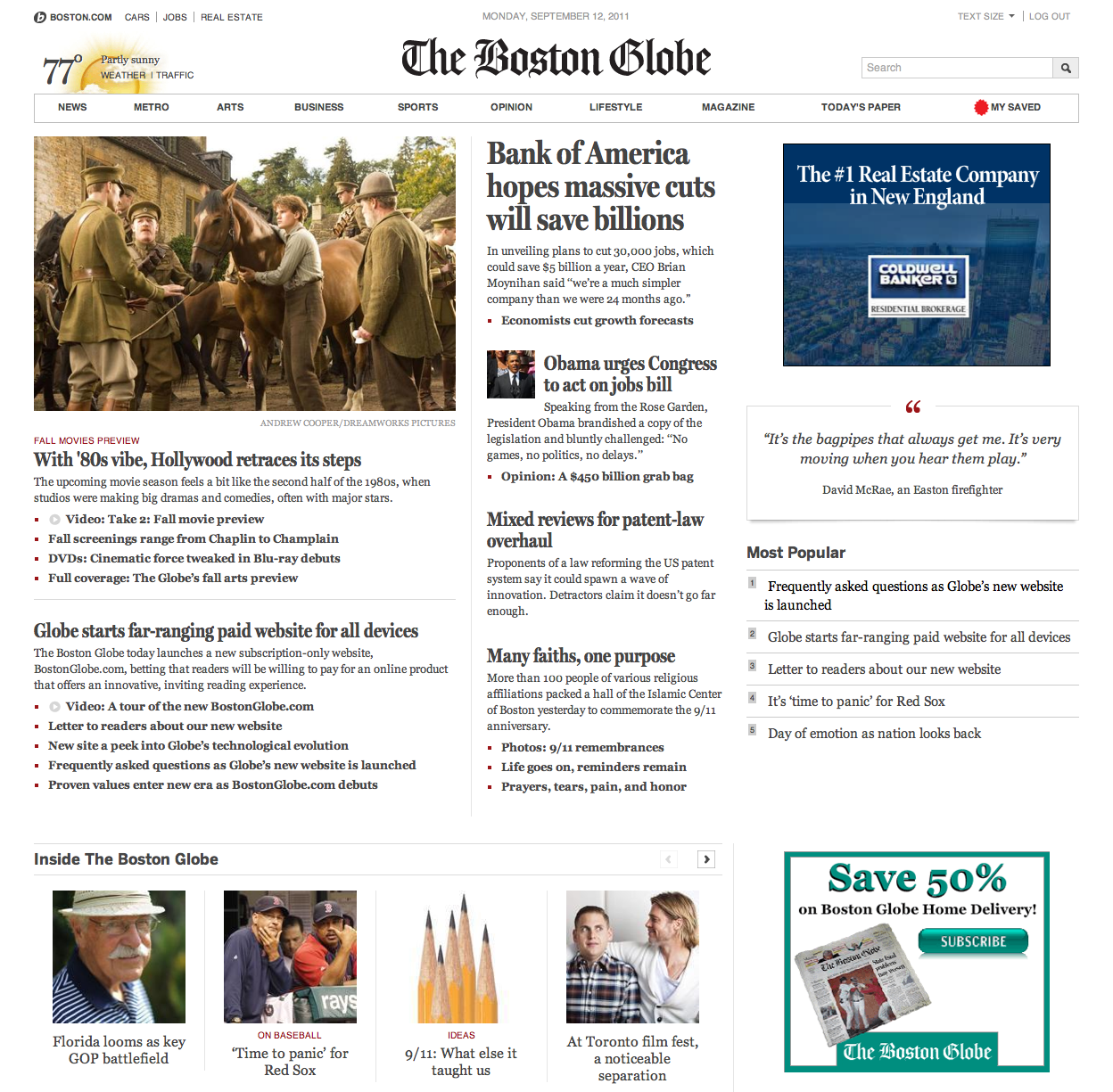
 The BostonGlobe.com recently launched a new responsive site! its beautiful thanks to the collaboration of the filament group and the globe.
The BostonGlobe.com recently launched a new responsive site! its beautiful thanks to the collaboration of the filament group and the globe.
Below is an awesome video they made about the design and development process and includes some technical talk about the use of media queries as well as starting big then simplifying rather than the reverse process of progressive enhancement. Interesting video for sure!
Here is a post that I wrote over on the Scout Blog, syndicated over here just in case you didn’t catch it over there.
We have recently launched an exciting new site for Christian & Small Attorneys and Counselors. The law firm came to Scout for not only a new website but for help with branding and positioning — both internally and externally. They are a really capable firm, full of amazing people and have a wonderful focus on the community. If you haven't seen the donation website we made for them yet, make sure you check out the post for the NonstopAdvocates.com site.
Simplicity of Design
Christian & Small has close to 50 attorneys with several different practice areas. We designed a website where communicating their expertise is the focus. We organized everything simply and made information readily available and easy to digest, all while keeping the character and integrity of the brand.
Customized WordPress Content Management System
Because Christian & Small has so many attorneys and so much content, we decided that the best fit for them would be a custom tailored WordPress backend. This set up allows designated C&S staff members, with no coding skills to easily add attorneys, edit practice areas and add photos. This ability to edit and add content internally saves money and over time, reduces the total cost of ownership of the website.
We used custom post types to organize the admin as well as create custom meta boxes for special information. This makes adding content easy.
We also added the ability to connect Attorneys to their respective practice areas dynamically, as well as their associated resources. This bridging of content really makes WordPress a true CMS.
Check out the website for yourself: CSAttorneys.com
 Web Typography is coming a long way with the use of @font-face. We are finally able to break out of system fonts and have options! Unfortunately, font-rendering on IE/Windows is still sub-par. The rendering engines have a hard time interpreting fonts properly that are embedded with @font-face that have yet to be re-crafted as a web-font version.
Web Typography is coming a long way with the use of @font-face. We are finally able to break out of system fonts and have options! Unfortunately, font-rendering on IE/Windows is still sub-par. The rendering engines have a hard time interpreting fonts properly that are embedded with @font-face that have yet to be re-crafted as a web-font version.
I have been using Typekit to render my web-fonts since the service became available. It is an incredible and takes away a lot of the headache in embedding, keeping up with browser/mobile compatibility, etc. If you haven't tried Typekit out, you can get a free account to see if you like it - then upgrade if you decide you're in love. <3
I've noticed that sometimes the fonts that I've chosen can end up so "crunchy" in IE that I would rather just stack my fonts to the closest system font, and disable Typekit for Internet Explorer.
Here is a way you can Enable it for just Mac: you can query the user agent header with php in a conditional statement that wraps around your Typekit js:
[code]
<?php if (strpos($_SERVER['HTTP_USER_AGENT'], "Mac", 0) !== FALSE) { ?>
<script type="text/javascript" src="yourtypekitlink.js"></script>
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
<?php } ?>
[/code]
Don't want to exclude Linux? Disable it for Windows Only:
[code]
<?php if (strpos($_SERVER['HTTP_USER_AGENT'], "Windows", 0) === FALSE) { ?>
<script type="text/javascript" src="yourtypekitlink.js"></script>
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
<?php } ?>
[/code]
Here are examples of type crunch in a title:

LTC Bodoni Type Crunch in IE (eww!)

LTC Bodoni on Mac with Typekit (perfect!)

Typekit disabled on IE / reverts back to font stack
Here are some more examples with a different font:

typekit on mac: Ltc Bodoni and Proxima Nova (perfect!)

Typekit enabled on Windows (crunchy! Eeek!)

typekit disabled on windows (better than the crunch.)
Interested in browser-specific disabling? These methods might be interesting to look into: (but I haven't done it yet)
http://davecardwell.co.uk/javascript/jquery/plugins/jquery-browserdetect/
http://rafael.adm.br/css_browser_selector/
PS: Firefox achieves the same screen-shots as IE. Interesting.
For all you web designers out there: We've all come a long way together.. plodding through all the horrific browser incompatibilities. Telling each other different hacks and tricks. ...trying to avoid those horrific box model differences. We're all optimistic about standards in the future.. but how are we still dealing with archival browsers? Some people say "screw IE6 who gives a crap?" But people like me who make sites for older clients and organizations that still might have IE6 running on their internal systems just cant turn our heads. Well, here is my "Combating IE6" tip #1:
jQuery PNG Fix
Well, jQuery has been around for a while now.. and I absolutely love it. I've been using a jQuery .png fix script for a while now and I thought I'd share. As they say:
This plugin will fix the missing PNG-Transparency in Windows Internet Explorer 5.5 & 6.
You will go from this to this: (yay!)

 http://jquery.andreaseberhard.de/pngFix/ is the link to the script.
http://jquery.andreaseberhard.de/pngFix/ is the link to the script.
All you do it install it, and the latest jQuery.. point to it in your header.
[code]
<pre><code><head>
...
<script type="text/javascript" src="jquery-latest.pack.js"></script>
<script type="text/javascript" src="jquery.pngFix.js"></script>
...
</head>
[/code]
then document-ready function it:
[code]
<pre><code><head>
...
<script type="text/javascript">
$(document).ready(function(){
$(document).pngFix();
});
</script>
...
</head>
[/code]
and YATTA! PNG's are magically fixed!
download here: http://jquery.andreaseberhard.de/pngFix/
More combating IE6 posts to come. Would love to know your methods!
I want to share with you something technical that i've been working on in WordPress. (you don't have to read this if you don't want to I won't be offended) Also, bear with me as I don't usually write technically as much as I should. Here we go....
I've been making a website in WordPress for a local fine-dining restaurant. Their food and wine is spectacular. Anyway, I made some custom CSS for the restaurant menu. Custom alignments for different data, etc. Not a problem for me to implement, but I needed a way for the restaurant chefs and managers to update the menu without messing with the code. I tried WYSIWYG editors, which made changing menu items fine, but adding menu items in would mess up half the time. So I decided to use custom fields with the plug-in Flutter.
However, local developer Tammy Hart has told me that soon, with the release of WordPress 3.0 that includes Custom Post Types, we might not need to rely so heavily on the plug in flutter for custom content types as we do now. That being said, I am still going to tell you what I found to be helpful in building a restaurant menu in flutter. But I thought you should know.
Here is the general CSS Layout that I've done:

I installed Flutter. I then made three "Custom Write Panels" - one for each kind of menu I have.

This makes a new items on the Admin Bar. I especially wanted this because the restaurant can "manage" and update their menus daily and wont have to dig far.

After I did that I made the specific custom fields for the Menu Item Name, The Item Description, and the Price. The three things I need to insert into my CSS to make each dish look right. And make a Field for the Name of the Grouping (appetizers, etc) at the bottom so that the restaurant can change "Entree" to "Main Course" if they want and so-on.

Now that we are all set with our fields, we can start making the template. Take your page.php file or other custom template file you have made, and after <?php the_content(''); ?> we need to call our fields. According to Flutter's Usage: to get one variable you use <? echo get('variable'); ?> to call. However, in our menu items, we need to call duplicates. I started using getGroupDuplicates to call all the menu items, but I ran into a problem with the items that were deleted still showing up (bug?!). that is when I found This Thread .
In the file get-custom.php add this function:
/** Developed by Thang* Return a array with the all distinct values in one array** @param string $groupName*/function getDistinctGroupOrder($field_name){global $post,$wpdb;$elements = $wpdb->get_results("SELECT DISTINCT group_count FROM".RC_CWP_TABLE_POST_META." WHERE post_id = ".$post->ID." ANDfield_name = '".$field_name."' ORDER BY order_id ASC");foreach($elements as $element){$order[] = $element->group_count;}return $order;}
<?php $group_orders = getDistinctGroupOrder('app-menu-item');foreach($group_orders as $group_order)
{ ?> <div id="foodmenu"><dl>
<dt>
<?php echo get('app-menu-item',$group_order,1); ?>
</dt>
<dd class="price">
<?php echo get('app-Item-price',$group_order,1); ?>
</dd>
<dd class="ingredients">
<?php echo get('app-item-description',$group_order,1); ?>
</dd>
</dl>
</div>
<?php }
?>
And then you just do the same for all sections on all templates and make sure that your field names match up.
However, I want to make this fool-proof. What if on the Special Menu, they did not want dessert? Setting up the template this way assumes that these are filled out. So, I have to set up a conditional statement so that I dont get a gap displayed with no items in it. Here's how you do that- add this to your template file:
<!-- check to see if there's actually content filled in. -->
<?php
$content = get_post_meta($post->ID, 'd-item-name', true); if ($content) { ?>
Then put in your flutter/template code in, and then add this at the end.
<?php } else { ?>
<?php } ?>
So for this "Dessert" Section, my code looks like this:
$content = get_post_meta($post->ID, 'd-item-name', true); if ($content) { ?>
<?php $group_orders = getDistinctGroupOrder('d-item-name');
foreach($group_orders as $group_order)
{ ?> <div id="foodmenu"><dl>
<dt>
<?php echo get('d-item-name',$group_order,1); ?>
</dt>
<dd class="price">
<?php echo get('d-item-price',$group_order,1); ?>
</dd>
<dd class="ingredients">
<?php echo get('d-item-description',$group_order,1); ?>
</dd>
</dl>
</div>
<?php }
?>
<?php } else { ?>
<?php } ?>
All this does is checks to see if you have fields filled out. If you dont, it just moves on.
Here is what the Custom Write Panel looks like in your page editor:
 Simple huh? You just duplicate the group to make more Entres. There are also the other panels there too (appetizers, desserts, etc) So the restaurant can now add and subtract Menu Items without any fear of messing up the custom CSS. And, with the way you can label things, you can make adding a menu item pretty intuitive. (no more non-labeled Custom Field box! "value"?! what does that mean?)
Simple huh? You just duplicate the group to make more Entres. There are also the other panels there too (appetizers, desserts, etc) So the restaurant can now add and subtract Menu Items without any fear of messing up the custom CSS. And, with the way you can label things, you can make adding a menu item pretty intuitive. (no more non-labeled Custom Field box! "value"?! what does that mean?)
Anyway, it does takes a bit of effort, but it is worth it in the long run. I wont be getting calls every time they update something and messed it up. or don't understand, etc. Flutter can be a bit clunky for beginners. (I was really scratching my head and wondering where all the simple documentation was located) But, there are some good articles out there. My friend Tammy Hart pointed me to this one on duplicate fields. And, I found this one to be helpful as well.
Here's to the wait for WordPress 3.0. and Custom Post Types. Till then, Flutter away!
- sara cannon
Sara Cannon is a Web Design and Branding Specialist | Helping brands build seamless digital experiences.
She's also an Artist.
Do you have a project she can help you with? Contact Sara at sara@saracannon.com.