...our attitude toward the web has to be as flexible as our designs. And maybe it’s worth remembering that the web’ll get there, eventually—we just need to keep playing that long game.
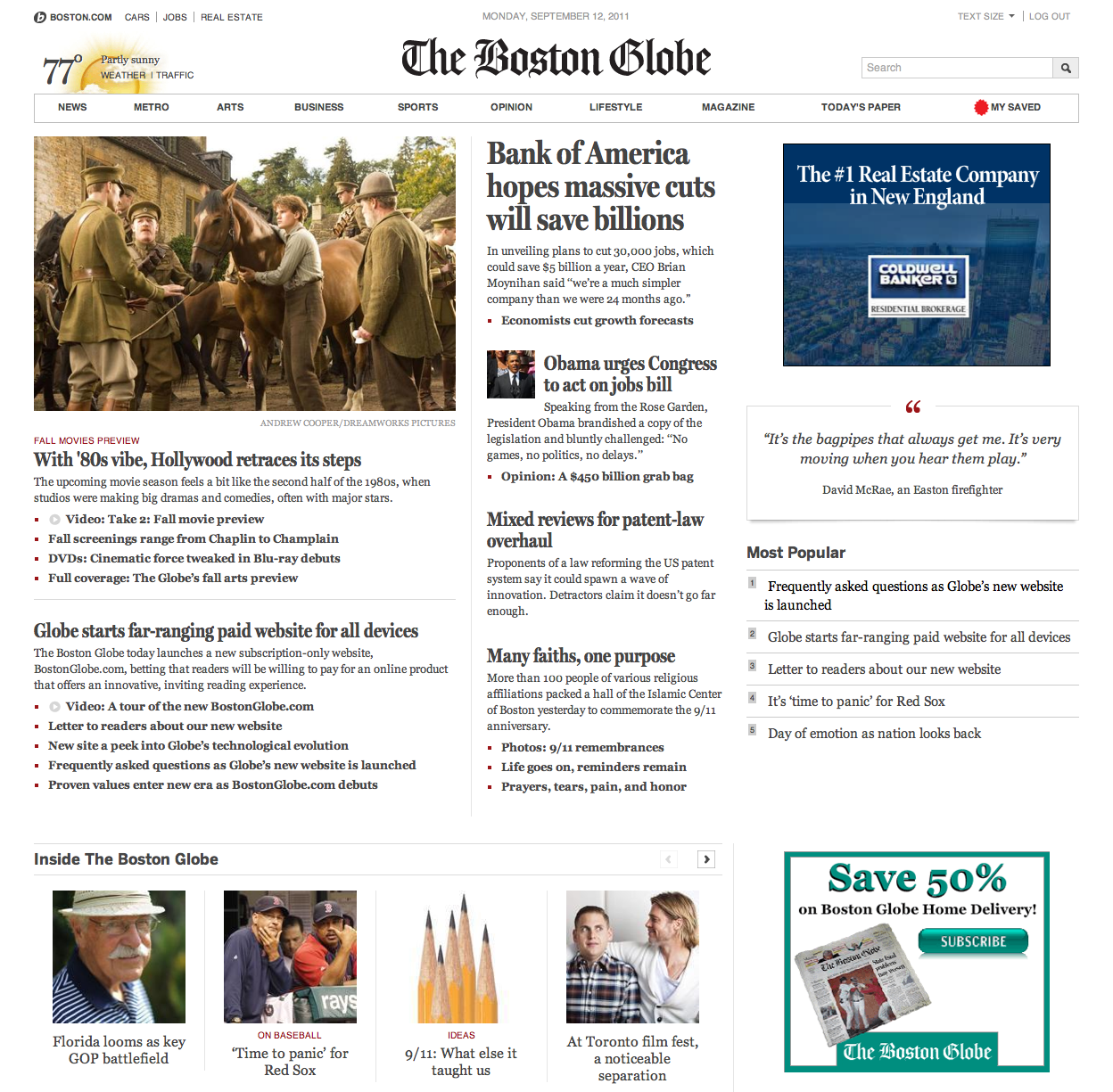
 The BostonGlobe.com recently launched a new responsive site! its beautiful thanks to the collaboration of the filament group and the globe.
The BostonGlobe.com recently launched a new responsive site! its beautiful thanks to the collaboration of the filament group and the globe.
Below is an awesome video they made about the design and development process and includes some technical talk about the use of media queries as well as starting big then simplifying rather than the reverse process of progressive enhancement. Interesting video for sure!
Here is a post that I wrote over on the Scout Blog, syndicated over here just in case you didn't catch it over there.
Pushing The Boundaries: Harp Law LLC
We are so pleased to announce the launch of Harp Law, LLC. Greg Harp came to us with his vision and style and asked us to give him a site that just suits him perfectly. We are not only pleased with the tailored design, but the functionality of the site goes beyond measure.
Greg is always on his iPad and iPhone and wanted a site that would display his content well, no matter what device he was using. We decided to give him the very best and build in automatic device adaptation into the heart of the code. Utilizing the technique called "Responsive Web Design", no matter if he's on an iPad in Landscape Mode to an Android or an iPhone in Portrait Mode, Greg's content and brand is going to put its best foot forward.
Q: Did you really tweak his site on all the various devices and resolutions?
A: Yes.Q: Doesn't that take up a lot of time?
A: Yes, it does. But in the long run, it is worth it. Greg will now never have to worry about making a custom mobile site or if things are showing up right on the iPad. We've even built in touch swiping into the slide-show. Here at Scout, we want to make the future of good web design practices, a standard reality now.Check Out The Website: HarpLawLLC.com
For all you web designers out there: We've all come a long way together.. plodding through all the horrific browser incompatibilities. Telling each other different hacks and tricks. ...trying to avoid those horrific box model differences. We're all optimistic about standards in the future.. but how are we still dealing with archival browsers? Some people say "screw IE6 who gives a crap?" But people like me who make sites for older clients and organizations that still might have IE6 running on their internal systems just cant turn our heads. Well, here is my "Combating IE6" tip #1:
jQuery PNG Fix
Well, jQuery has been around for a while now.. and I absolutely love it. I've been using a jQuery .png fix script for a while now and I thought I'd share. As they say:
This plugin will fix the missing PNG-Transparency in Windows Internet Explorer 5.5 & 6.
You will go from this to this: (yay!)

 http://jquery.andreaseberhard.de/pngFix/ is the link to the script.
http://jquery.andreaseberhard.de/pngFix/ is the link to the script.
All you do it install it, and the latest jQuery.. point to it in your header.
[code]
<pre><code><head>
...
<script type="text/javascript" src="jquery-latest.pack.js"></script>
<script type="text/javascript" src="jquery.pngFix.js"></script>
...
</head>
[/code]
then document-ready function it:
[code]
<pre><code><head>
...
<script type="text/javascript">
$(document).ready(function(){
$(document).pngFix();
});
</script>
...
</head>
[/code]
and YATTA! PNG's are magically fixed!
download here: http://jquery.andreaseberhard.de/pngFix/
More combating IE6 posts to come. Would love to know your methods!
Sara Cannon is a Web Design and Branding Specialist | Helping brands build seamless digital experiences.
She's also an Artist.
Do you have a project she can help you with? Contact Sara at sara@saracannon.com.