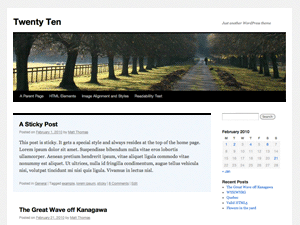
Hello WordPress users! All of y'all know about the stunning new default theme "twentyten" that comes with the new WordPress 3.0 release. I've been working with that theme a lot through child themeing.
If you ever run into a problem/question with customizing your theme or CSS, you can always search the WordPress Codex or Forums - most likely there will have been someone else who has encountered the same or similar problem. Don't be afraid to chime in whenever you think you can help out. Most likely there are people on the forums that know less than you do that you can help out.
Centering the Main Menu in the Twentyten Theme:
By default, the twentyten menu normally floats left. if you want a centered menu, you can change your css style sheet.
[code]
/* =Menu
-------------------------------------------------------------- */
#access {
background: #000;
margin: 0 auto;
width: 940px;
display:block;
float:left;
}
[/code]
The above is a segment from the default css in twentyten. You need to take out the "float: left;" and add in "position:absolute; text-align:center;" then add a new line of "#access ul {display:inline-block;}" This will change it to the following:
[code]
/* =Menu
-------------------------------------------------------------- */
#access {
background: #000;
margin: 0 auto;
width: 940px;
display:block;
position:absolute;
text-align:center;
}
#access ul{display:inline-block;}
[/code]
Hope you enjoyed this tip. And remember always: WordPress is for lovers.
-sara
Edit: forgot to add: Make sure you include an IE fix!
put this in its own little ie.css file and conditional comment it into your header. :)
[code]
#access ul{
display:inline;
zoom:1;
}
[/code]