 Web Typography is coming a long way with the use of @font-face. We are finally able to break out of system fonts and have options! Unfortunately, font-rendering on IE/Windows is still sub-par. The rendering engines have a hard time interpreting fonts properly that are embedded with @font-face that have yet to be re-crafted as a web-font version.
Web Typography is coming a long way with the use of @font-face. We are finally able to break out of system fonts and have options! Unfortunately, font-rendering on IE/Windows is still sub-par. The rendering engines have a hard time interpreting fonts properly that are embedded with @font-face that have yet to be re-crafted as a web-font version.
I have been using Typekit to render my web-fonts since the service became available. It is an incredible and takes away a lot of the headache in embedding, keeping up with browser/mobile compatibility, etc. If you haven't tried Typekit out, you can get a free account to see if you like it - then upgrade if you decide you're in love. <3
I've noticed that sometimes the fonts that I've chosen can end up so "crunchy" in IE that I would rather just stack my fonts to the closest system font, and disable Typekit for Internet Explorer.
Here is a way you can Enable it for just Mac: you can query the user agent header with php in a conditional statement that wraps around your Typekit js:
[code]
<?php if (strpos($_SERVER['HTTP_USER_AGENT'], "Mac", 0) !== FALSE) { ?>
<script type="text/javascript" src="yourtypekitlink.js"></script>
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
<?php } ?>
[/code]
Don't want to exclude Linux? Disable it for Windows Only:
[code]
<?php if (strpos($_SERVER['HTTP_USER_AGENT'], "Windows", 0) === FALSE) { ?>
<script type="text/javascript" src="yourtypekitlink.js"></script>
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
<?php } ?>
[/code]
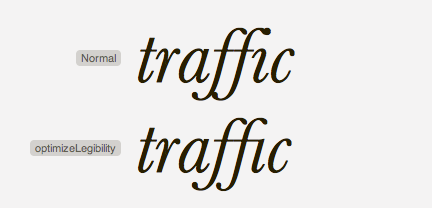
Here are examples of type crunch in a title:

LTC Bodoni Type Crunch in IE (eww!)

LTC Bodoni on Mac with Typekit (perfect!)

Typekit disabled on IE / reverts back to font stack
Here are some more examples with a different font:

typekit on mac: Ltc Bodoni and Proxima Nova (perfect!)

Typekit enabled on Windows (crunchy! Eeek!)

typekit disabled on windows (better than the crunch.)
Interested in browser-specific disabling? These methods might be interesting to look into: (but I haven't done it yet)
http://davecardwell.co.uk/javascript/jquery/plugins/jquery-browserdetect/
http://rafael.adm.br/css_browser_selector/
PS: Firefox achieves the same screen-shots as IE. Interesting.















 ometimes I like to highlight inspiring people who have incredible work. I've been following typographer and illustrator
ometimes I like to highlight inspiring people who have incredible work. I've been following typographer and illustrator