...our attitude toward the web has to be as flexible as our designs. And maybe it’s worth remembering that the web’ll get there, eventually—we just need to keep playing that long game.
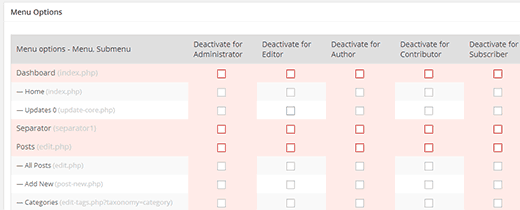
Check out this tutorial / review of the powerful plugin Adminimize on WPBeginner. I love how you can streamline the admin for users. Makes for a better UX.
via How to Hide Unnecessary Items From WordPress Admin with Adminimize.
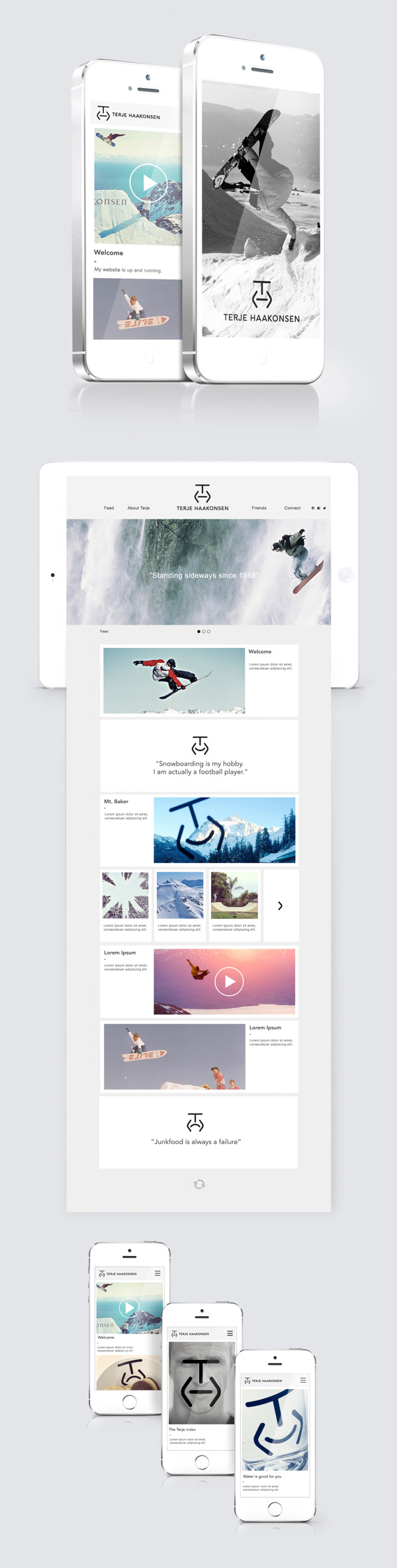
Loving a few of the designs and thoughts in this article: The Ultimate Trends for UI Inspiration: Animated Concepts, Menus, SVG graphics and more.
Animated concepts are without a doubt one of the most useful tools during the design process which help to communicate motion and interaction.
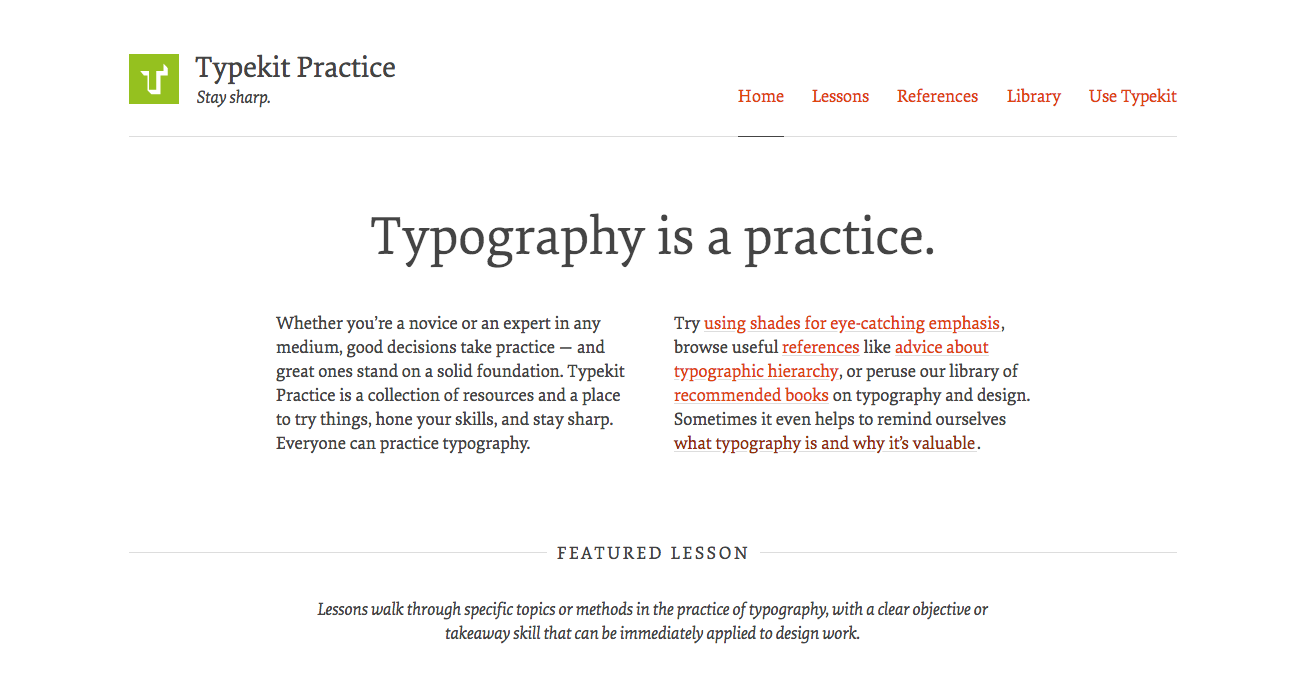
The Typekit team just introduced a great new resource called "Typekit Practice." In their words Typekit Practice is:
a place where novices and experts alike can hone their typographic skills. We hope it will help students learn, help teachers teach, and help professionals stay sharp.
Even just the first lesson on Shading is wonderful, and the Library is extensive!


I'm looking forward to what more they have in store.
I was so thrilled to be able to speak at WordCamp Atlanta March 14-15, 2014. I not only gave a talk on Smart Design, but also to the Kids Program on ”Design Basics: CSS, Typography, & Theming”, as well as guest starred on “Cain & Obenland In The Morning.” WCATL was such a fun camp, and I am looking forward to WordCamp Chicago June 13-15!
"SMART DESIGN - Icon Fonts, SVG, and the Mobile Influence"
Fast, simple, SMART. Mobile devices have forever changed the way we interact with content. Now we have to consider many things such as HiDPI graphics, responsive design, speed, UI/UX patterns, touch target sizes, gestures, and more. All while not losing track of what’s important: Content.
We’re going to discuss the influence of mobile on design trends and learn implementation techniques of smart design such as icon fonts, svg, and other helpful tips.
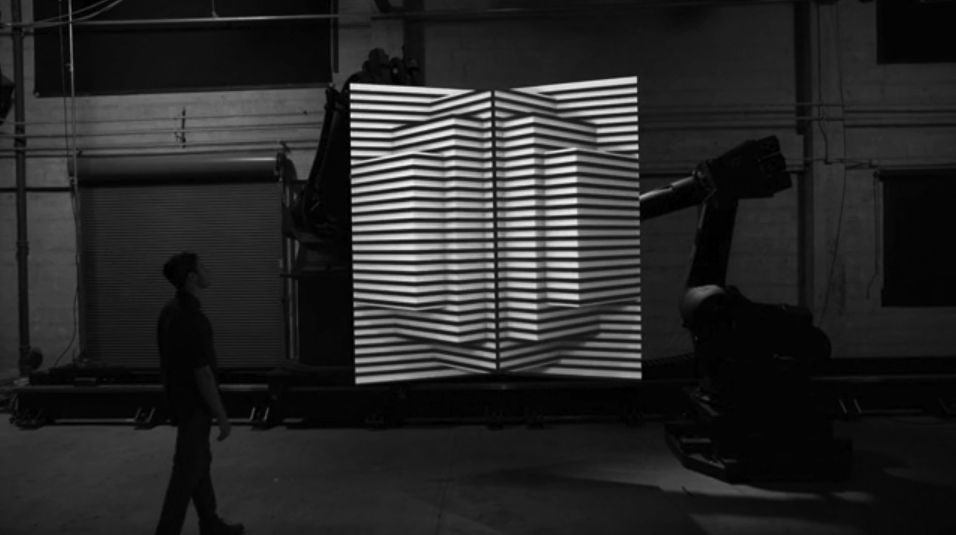
http://vimeo.com/75260457
Really cool video!
via This astounding video just took projection-mapping to the next level.
![]() It is happening this weekend! Yet another #WPYall WordCamp Birmingham! Brian Krogsgard, Andrew Searles, and I have been working relentlessly to make it the best camp yet! We're so excited for the awesome line of speakers, incredible sponsors, new venue, and more. If you live anywhere in the southeast, please register now! #WPYall
It is happening this weekend! Yet another #WPYall WordCamp Birmingham! Brian Krogsgard, Andrew Searles, and I have been working relentlessly to make it the best camp yet! We're so excited for the awesome line of speakers, incredible sponsors, new venue, and more. If you live anywhere in the southeast, please register now! #WPYall
Excited that my article was published in Torque during WCSF. Read the excerpt below then follow the jump!
Be The Unicorn by Sara Cannon
What’s all this talk about Unicorns? Beautiful, sparkling, Golden Unicorns.
My beginnings in Web Design and Development surfaced out of a love for technology an art. I was an artist and print designer with a thirst for something more. Because I wanted to be relevant and engaged, I ended up diving head first into the fast moving waters of web design and development. To get things done, I hunkered down, studied, imitated, and learned. To be completely self-sustainable, you end up learning bits of everything. I strived to become a renaissance woman. I wanted to build and create, without needing to rely on others to achieve my goals.
A few years later, I was hired by a small agency that really needed a one woman show. They did not want to need to rely multiple departments and titles to get the job done.
They needed a Golden Unicorn
They wanted someone who could not only always solve the technical problems at hand, but had an eye for design and user experience. Someone who could say “yes that can happen” without hesitation and then google it right after making the promise. Since then, I decided to strive to be the unicorn.
In the industry now, there seems to be a long standing tension between designers and developers. This tension is manifested in the workplace, in social settings, but it is also within ourselves – with how we think. It is the longstanding battle of the left brain and right brain. The left side of the brain is known to be logical, analytical, and objective (hello technical directors!) while the right side is known to be intuitive, thoughtful, and subjective (creative thinkers). But the one thing both sides of our brains have in common is Problem Solving. Even though both sides are radically different, there is a common thread there. No one wants to be a code monkey or a pixel pusher. We want to solve problems, and do great work.
Check Out the rest of the Post on Torque
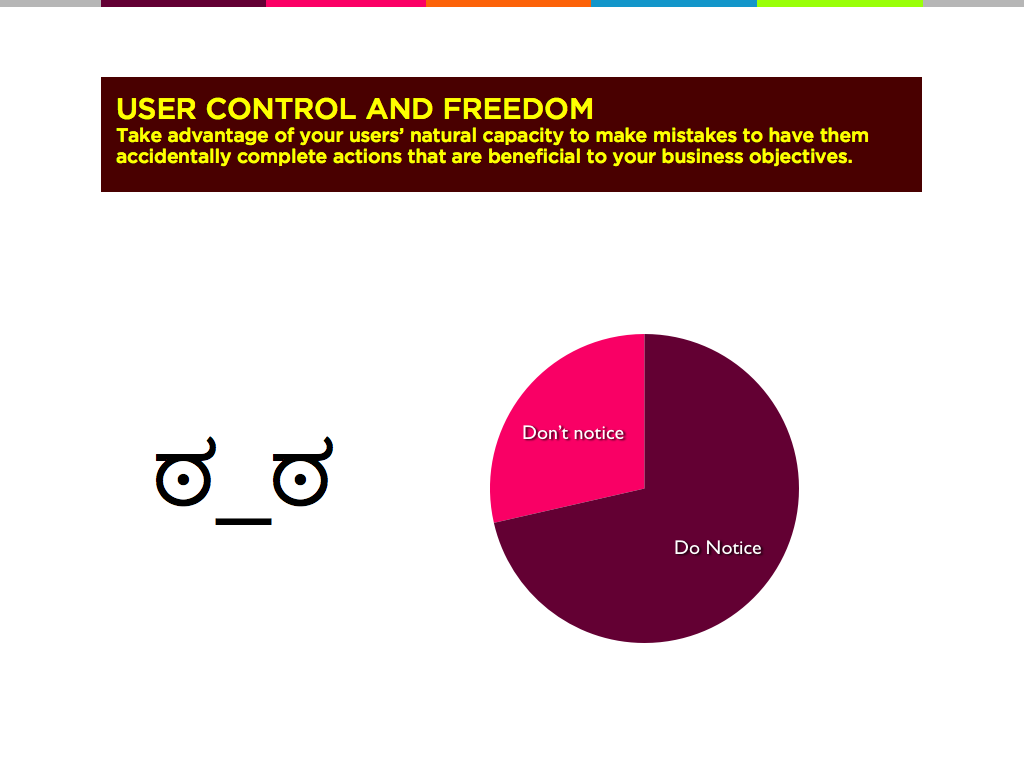
Love this writeup on Dark Patterns- "a user interface that uses manipulative techniques to get users to do things they would not otherwise have done." It goes through a lot of signups UX. "The thing about Dark Patterns is that you design them from the exact-same rulebooks that we use to enhance usability."
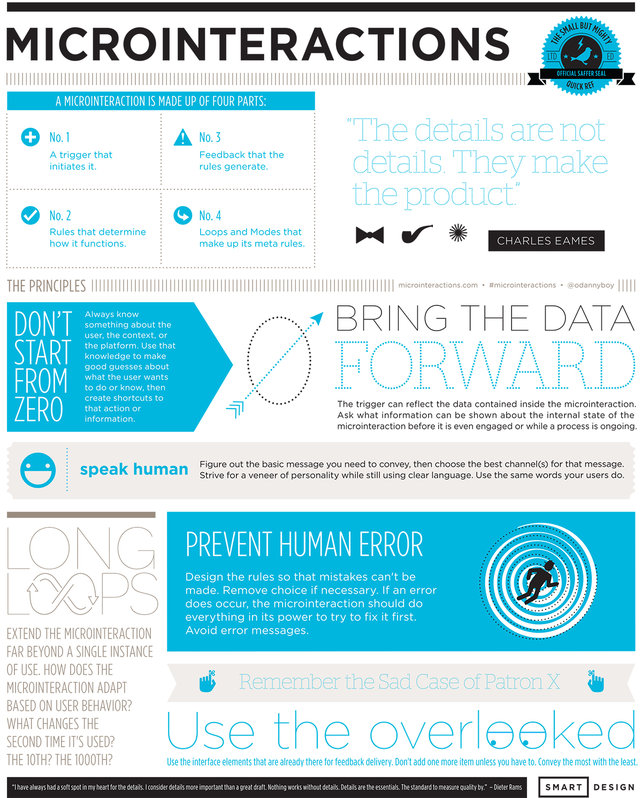
Interesting article about Microinteractions and User Experience. Very informative!!
The Future Of UX Design: Tiny, Humanizing Details | Co.Design: business + innovation + design.
Sara Cannon is a Web Design and Branding Specialist | Helping brands build seamless digital experiences.
She's also an Artist.
Do you have a project she can help you with? Contact Sara at sara@saracannon.com.