Fast Company has a wonderful article about how photographer Eric Fischer uses Flickr geotags to map world cities. Using Flickr's public API he's created over 50 elegant city maps. These are just facinating and beautiful! A great representation of community, humanity, and the art of open source.
Fast Company explains the color coding as:
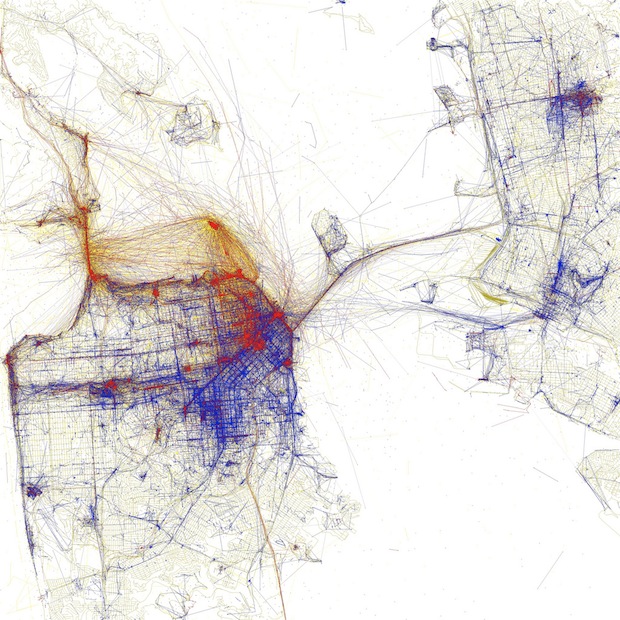
Black is walking (less than 7mph), Red is bicycling or equivalent speed (less than 19mph), Blue is motor vehicles on normal roads (less than 43mph); Green is freeways or rapid transit.
Here is San Francisco:

New York:

London:

Eric also made a set based upon weather you are a tourist or a local. Here is what he had to say about it on his Flickr:
Blue points on the map are pictures taken by locals (people who have taken pictures in this city dated over a range of a month or more).
Red points are pictures taken by tourists (people who seem to be a local of a different city and who took pictures in this city for less than a month).
Here is New York Based upon Tourists or Locals:

And San Francisco based upon Tourist or Local: (I love how Alcatraz and the Golden Gate, and the Pier are clearly defined as tourist)

Check out the Fast Company article, Eric's Fischer's Local's and Tourist's Flickr Set, and his Geotaggers' Word Atlas Flickr Set.







































 I love working on design for incredible organizations with amazing and talented people! This past spring, I was able to collaborate with
I love working on design for incredible organizations with amazing and talented people! This past spring, I was able to collaborate with