Well, you can use this trick for just about anything in your CSS really. It just so happens that at a certain small weight, Museo Sans really crunches on Windows XP Firefox. Weather or not we can target specifically XP I'm not sure yet.. (if anyone knows chime in!) But we can target all Firefox's on all Window's Machines. So here is how you do it...
1. Make a css file called ff.css and put this code in there:
[code]
@-moz-document url-prefix(){
#hackery {
font-family: Helvetica, sans-serif;
}
}
[/code]
Now that you've made your little hack document...
2. fill up in between the moz brackets with whatever selectors you are trying to change.
3. call your new ff style sheet in your header.php like so:
[code]
<?php if (strpos($_SERVER['HTTP_USER_AGENT'], "Windows", 0) !== FALSE) { ?>
<link rel="stylesheet" type="text/css" media="all" href="ff.css" />
<?php } ?>
[/code]
voila! Firefox targeted on only windows!
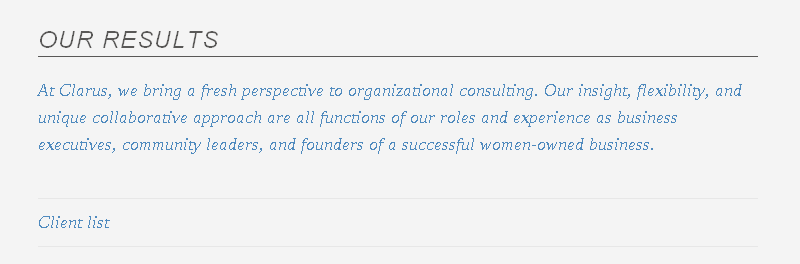
You can now fix your fonts and go from this: (crunchy liberation serif to georgia italic)

to this:

To target Window XP in particular (note that this would not cover versions before that), this should work.
[code]
<?php
if ( false !== stripos( $_SERVER['HTTP_USER_AGENT'], 'Windows NT 5.1' )
|| false !== stripos( $_SERVER['HTTP_USER_AGENT'], 'Windows XP' ) ) :
?>
<link rel="stylesheet" type="text/css" media="all" href="ff.css" />
<?php endif; ?>
[/code]


 I had the great pleasure of speaking this past weekend at WordCamp Birmingham. It was an incredible day with some incredible speakers! If you missed it, here are my slides on my session "Beyond the System Font - Advanced Web Typography." I will hopefully have a video of the talk available to you soon.
I had the great pleasure of speaking this past weekend at WordCamp Birmingham. It was an incredible day with some incredible speakers! If you missed it, here are my slides on my session "Beyond the System Font - Advanced Web Typography." I will hopefully have a video of the talk available to you soon.








 I had the amazing privilege of attending
I had the amazing privilege of attending