 My friends at Automattic just announced the re-vamping of their CodePoet Program. They have a fancy new website with great resources for developers, designers, and builders. WPCandy has a great article about the launch. Congrats to Pete Davies, Michael Pick, Evan Solomon, Rebecca Collins, Krista Stevens, and Dave Martin for an outstanding job on the site! I really can not wait to see where this goes. They're really tapping into the community and sharing thoughts and resources from the best in the business. Its incredible.
My friends at Automattic just announced the re-vamping of their CodePoet Program. They have a fancy new website with great resources for developers, designers, and builders. WPCandy has a great article about the launch. Congrats to Pete Davies, Michael Pick, Evan Solomon, Rebecca Collins, Krista Stevens, and Dave Martin for an outstanding job on the site! I really can not wait to see where this goes. They're really tapping into the community and sharing thoughts and resources from the best in the business. Its incredible.
I'm in the eBook Y'all!
Along with the great resource that is the site, they are also doing an eBook series. They interviewed me for their book on WordPress and Responsive Design - you can read my thoughts on the subject in the eBook! Get it! It's Free!!! And it looks beautiful! Michael Pick did and incredible job designing it. It's just lovely. See my incredibly designed bio page below.
Congrats CodePoet! #WPYall




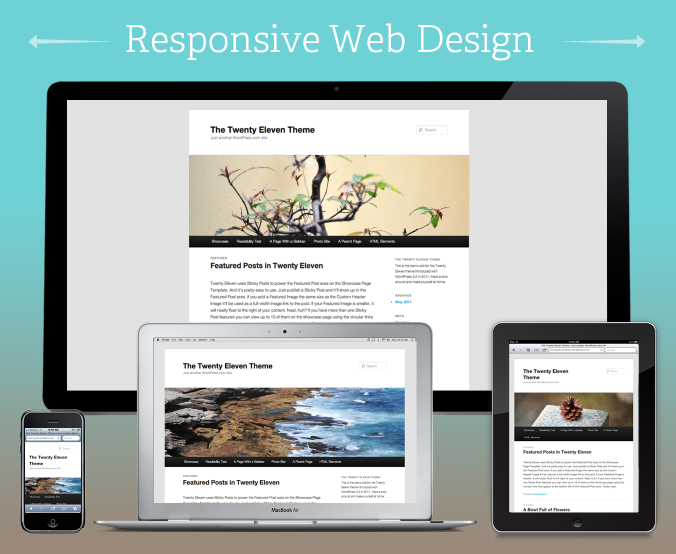
 Here are the slides on Responsive Design from my presentation at Future Insights Live in Vegas this past weekend. Thanks for everyone who came out!
Here are the slides on Responsive Design from my presentation at Future Insights Live in Vegas this past weekend. Thanks for everyone who came out!


 The
The


 I can't be more excited about this event! This friday I will be speaking in Tokyo at the coworking space "Jelly Jelly Cafe" in Shibuya. I will be talking about Responsive Web Design and WordPress.
I can't be more excited about this event! This friday I will be speaking in Tokyo at the coworking space "Jelly Jelly Cafe" in Shibuya. I will be talking about Responsive Web Design and WordPress.



