
SAAS Product Design
Conserv
Conserv.io empowers collections care professionals with tools for environmental monitoring and preservation. It provides intuitive software, sensors, and insights to help cultural institutions protect their artifacts and ensure long-term sustainability.
In 2019, I worked with Conserv as their Chief Experience Officer. As the CXO, I led the design of their software platform, focusing on user-friendly interfaces for sensor data management, import workflows, and analytics. I also collaborated on mapping the user journey to improve product purchases and designed a tailored website and marketing materials to communicate Conserv's unique offerings. My role involved creating cohesive and engaging experiences, from data visualization to the checkout process, ensuring users could easily interact with and benefit from Conserv's innovative tools for collections care.
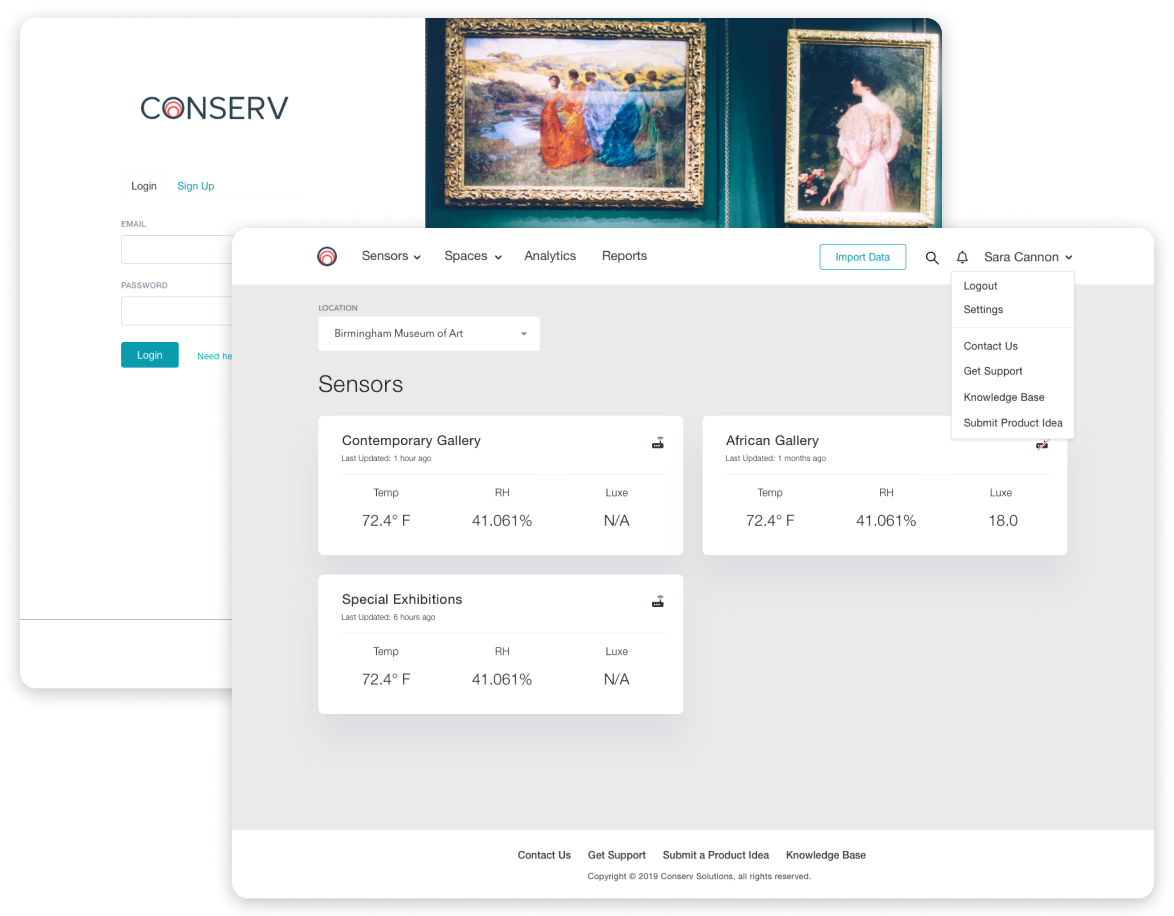
Software Design
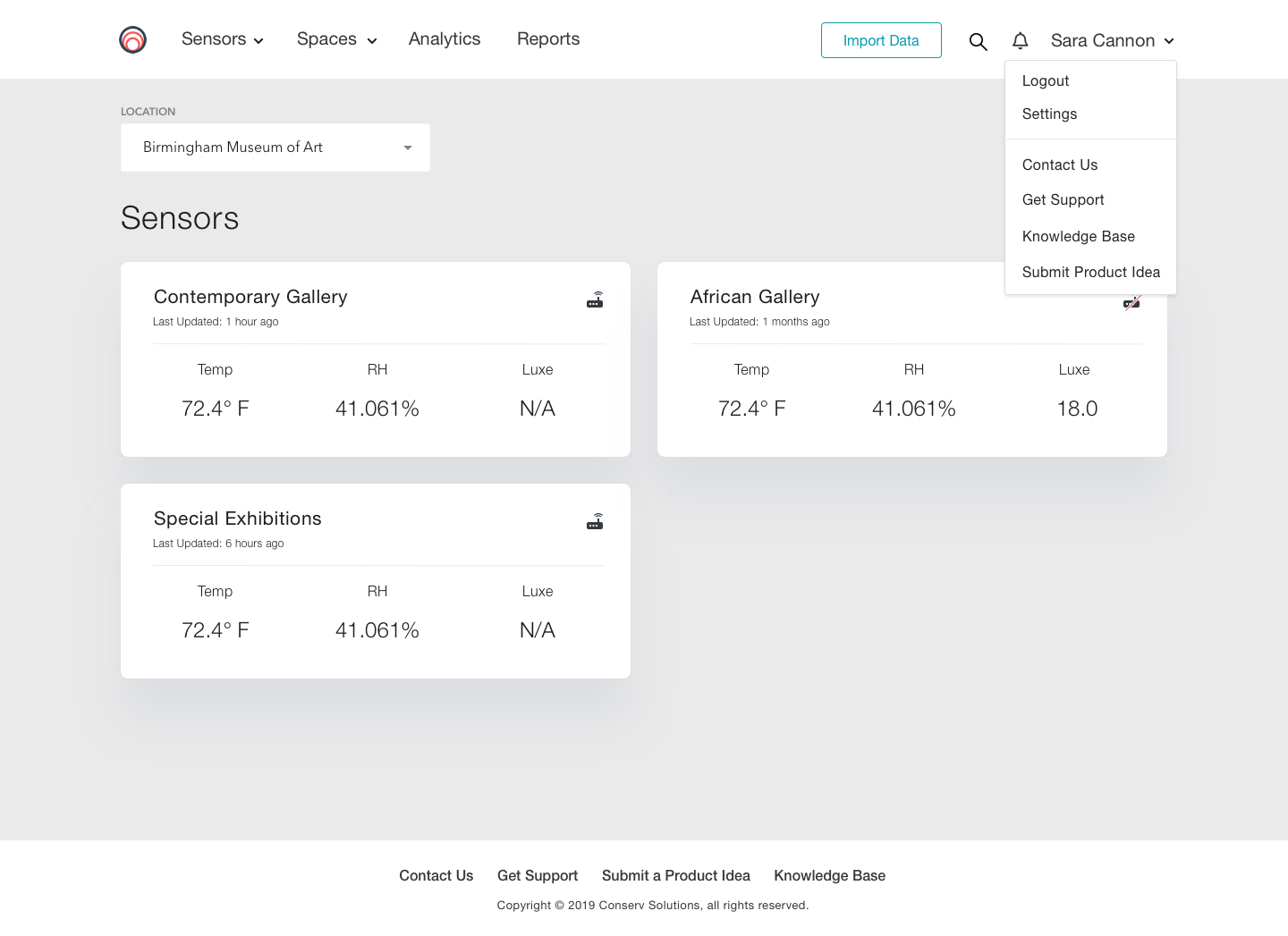
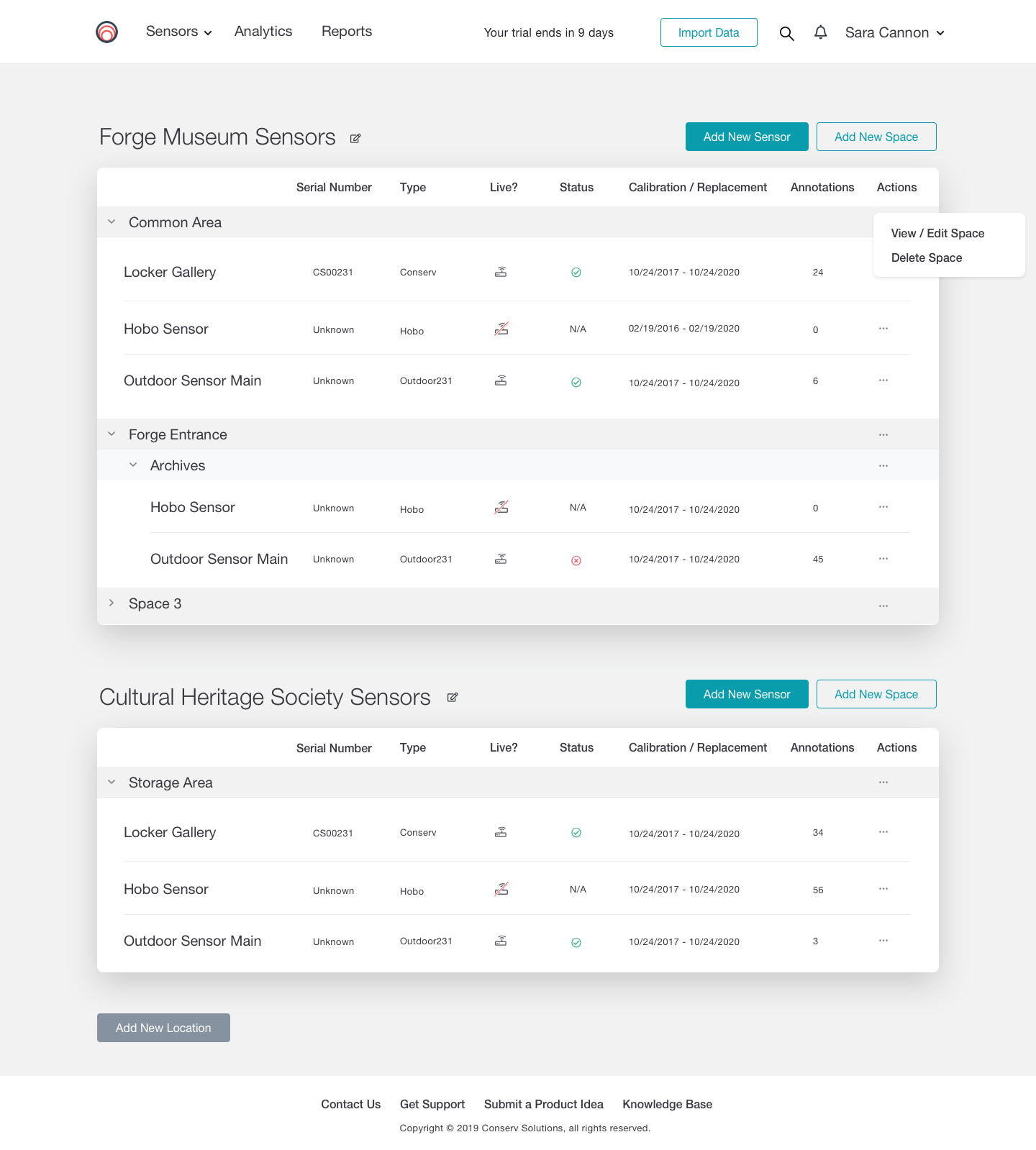
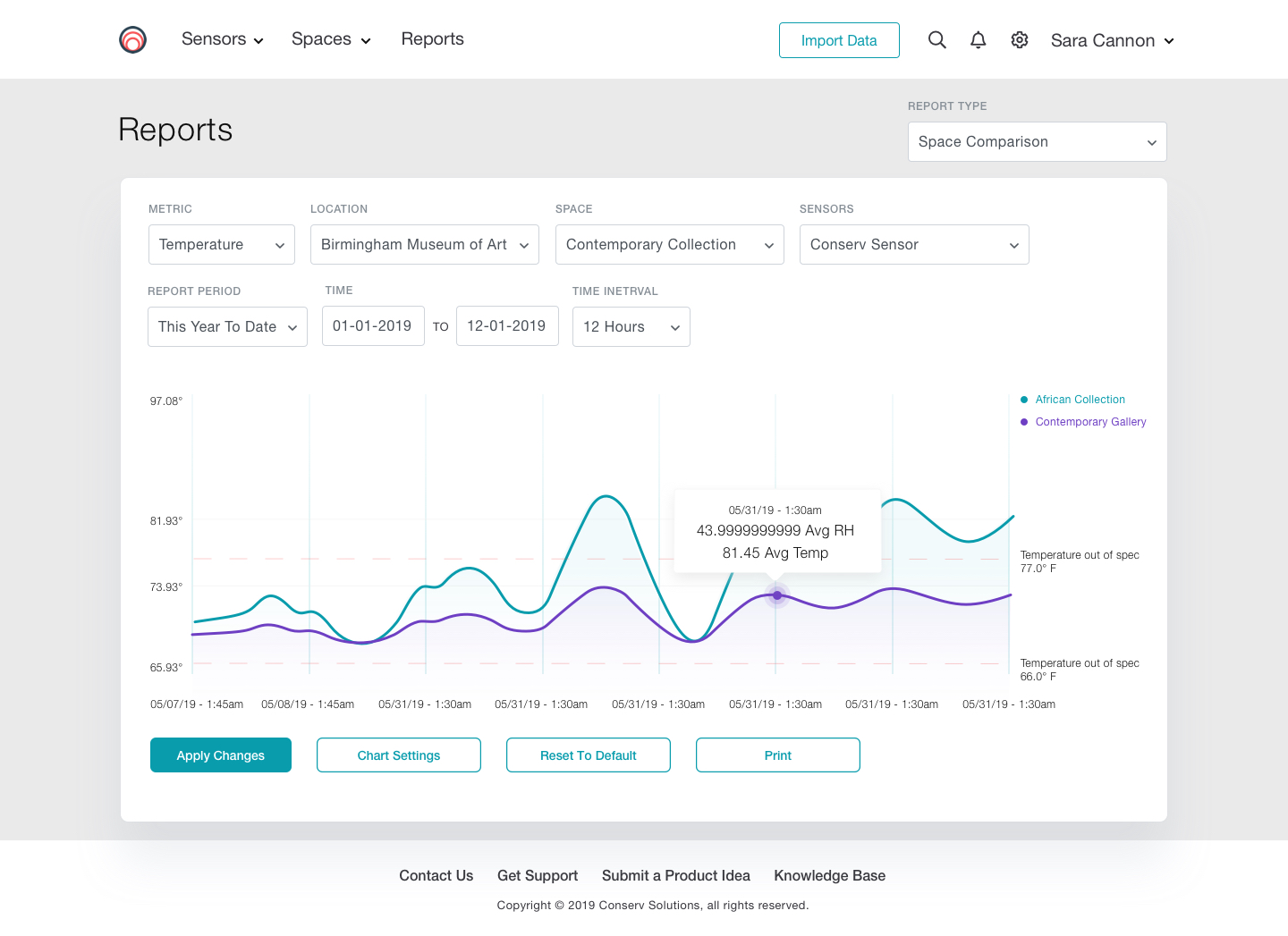
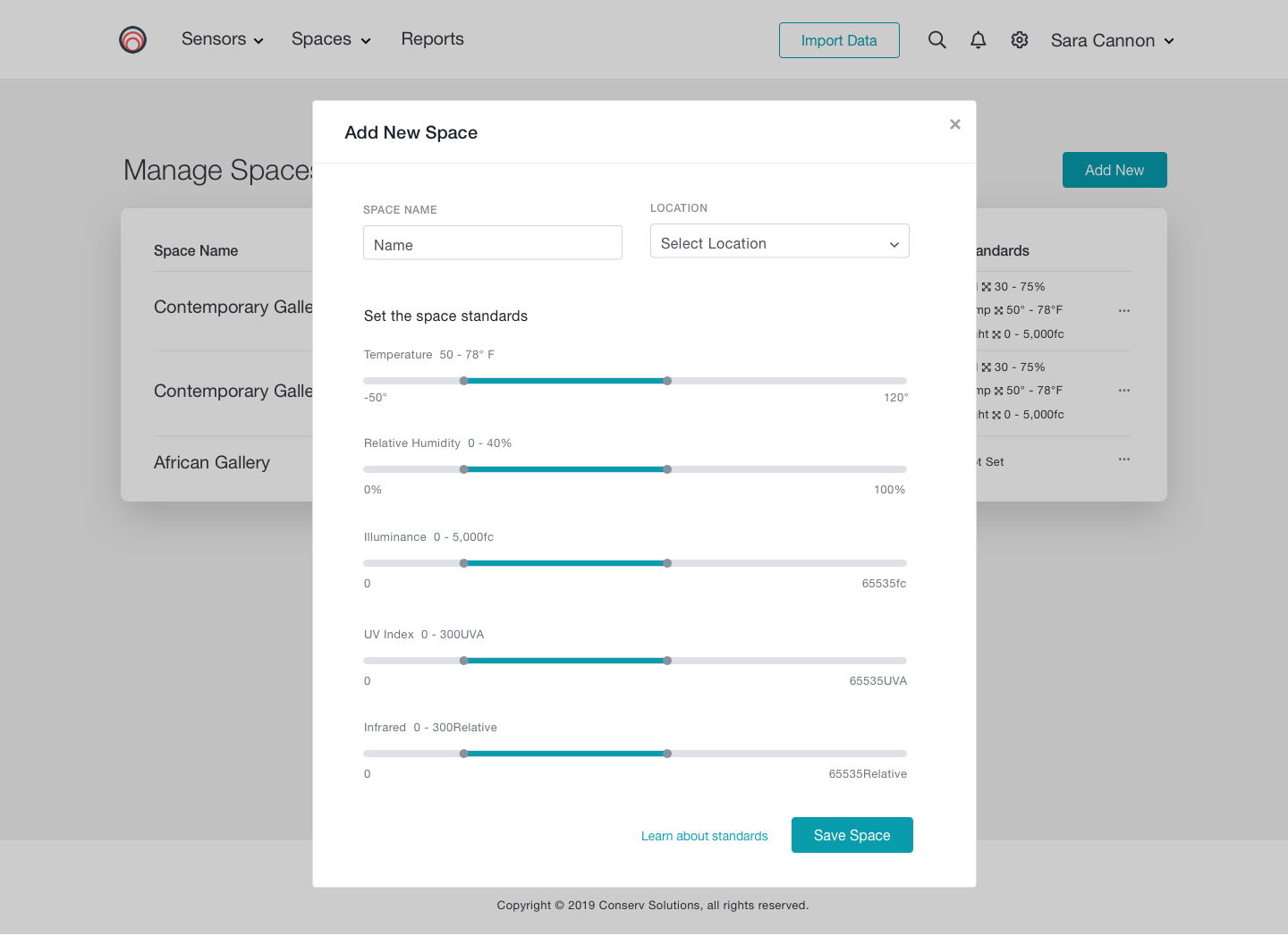
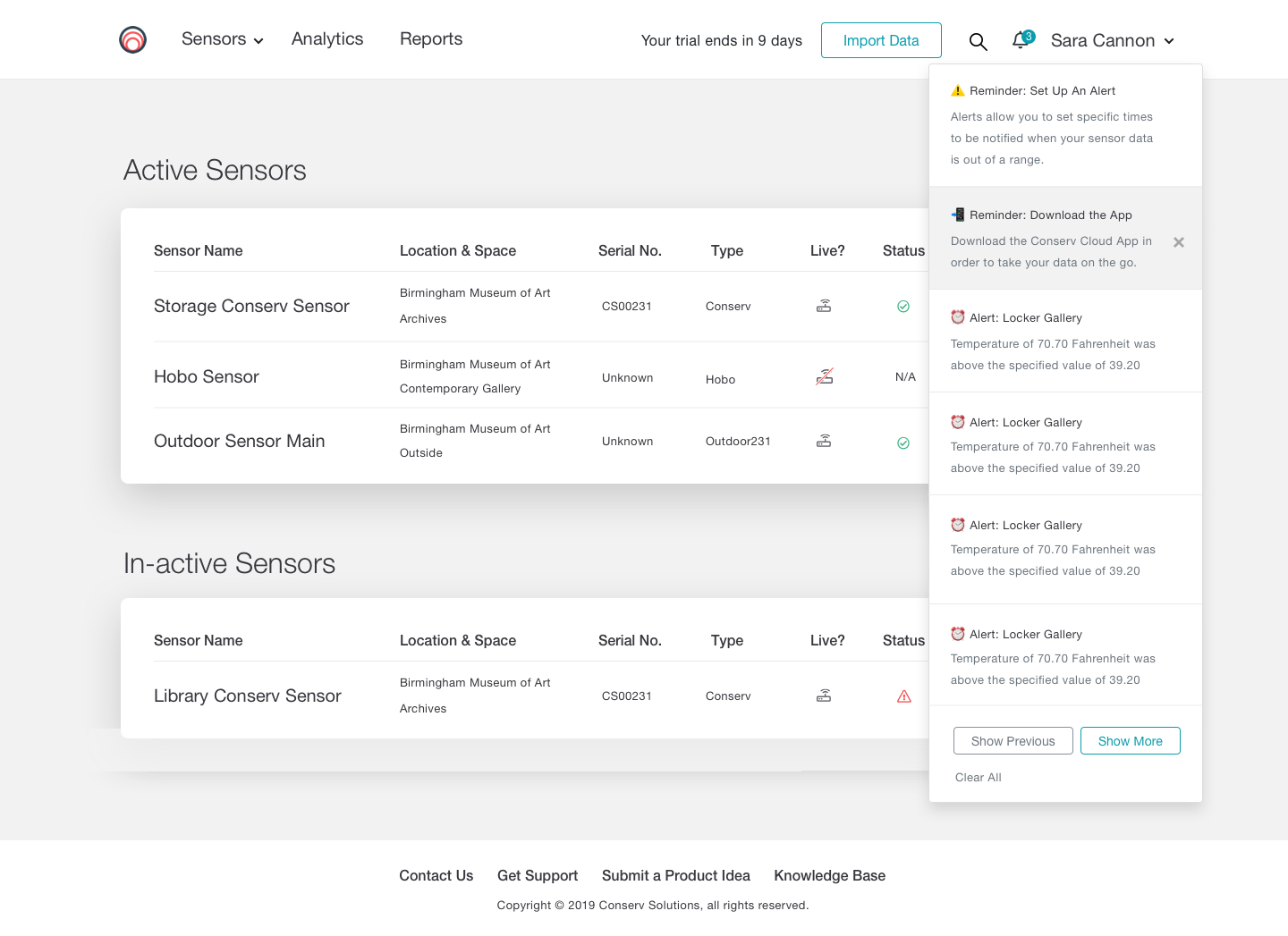
I designed the screens for the Conserv software platform, focusing on creating a user-friendly interface to manage sensors and their data efficiently. This involved developing layouts that allowed users to easily view sensor status, track data trends, and make adjustments as needed. I worked closely with the development team to ensure that the design was both visually appealing and functional, making complex data easily digestible. Key design considerations included intuitive navigation, clear data visualizations, and easy-to-use controls for sensor management. The goal was to create a seamless experience that allowed users to confidently monitor and interact with their sensor data, streamlining their workflow while enhancing overall usability.
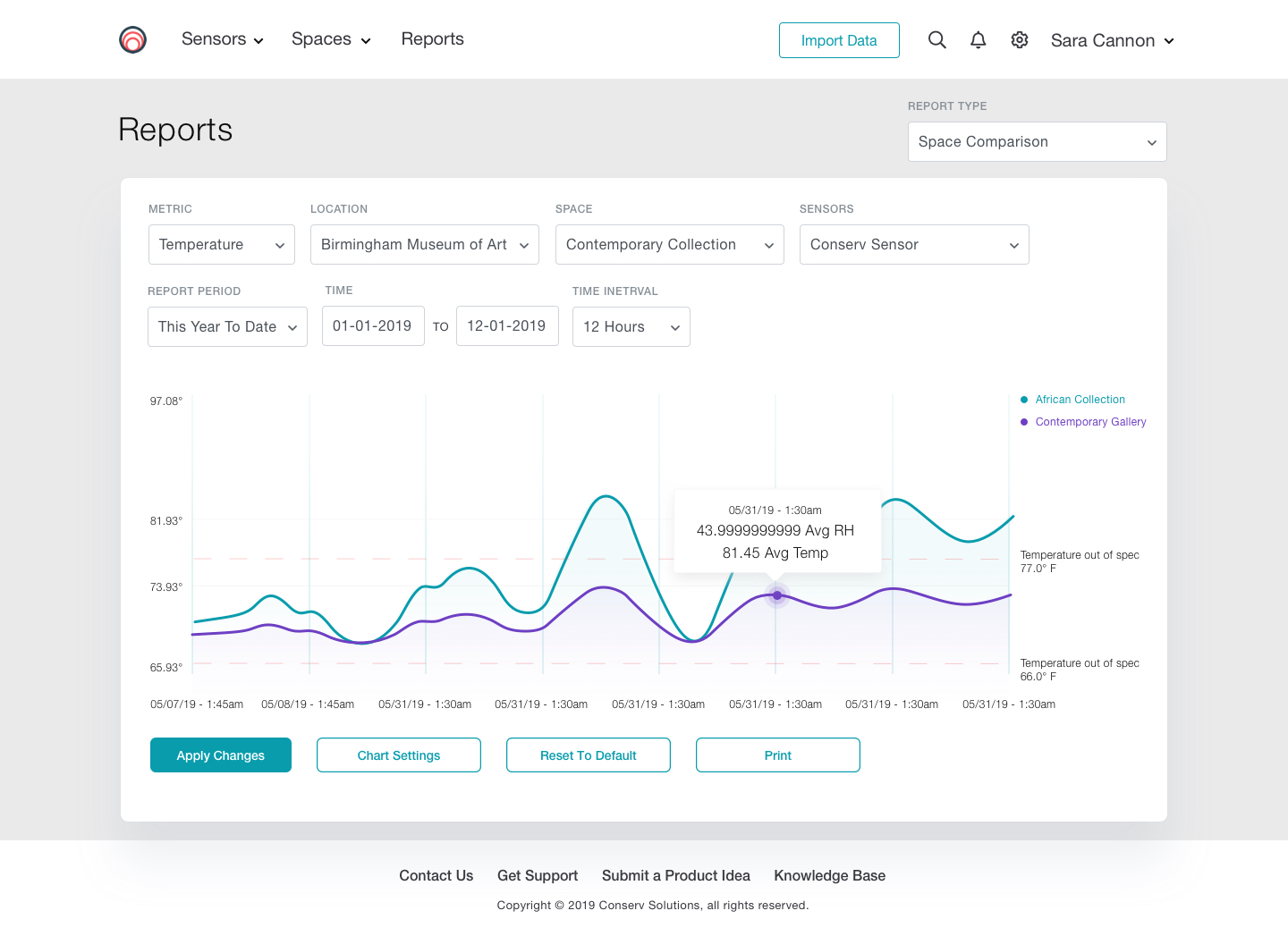
Analytics
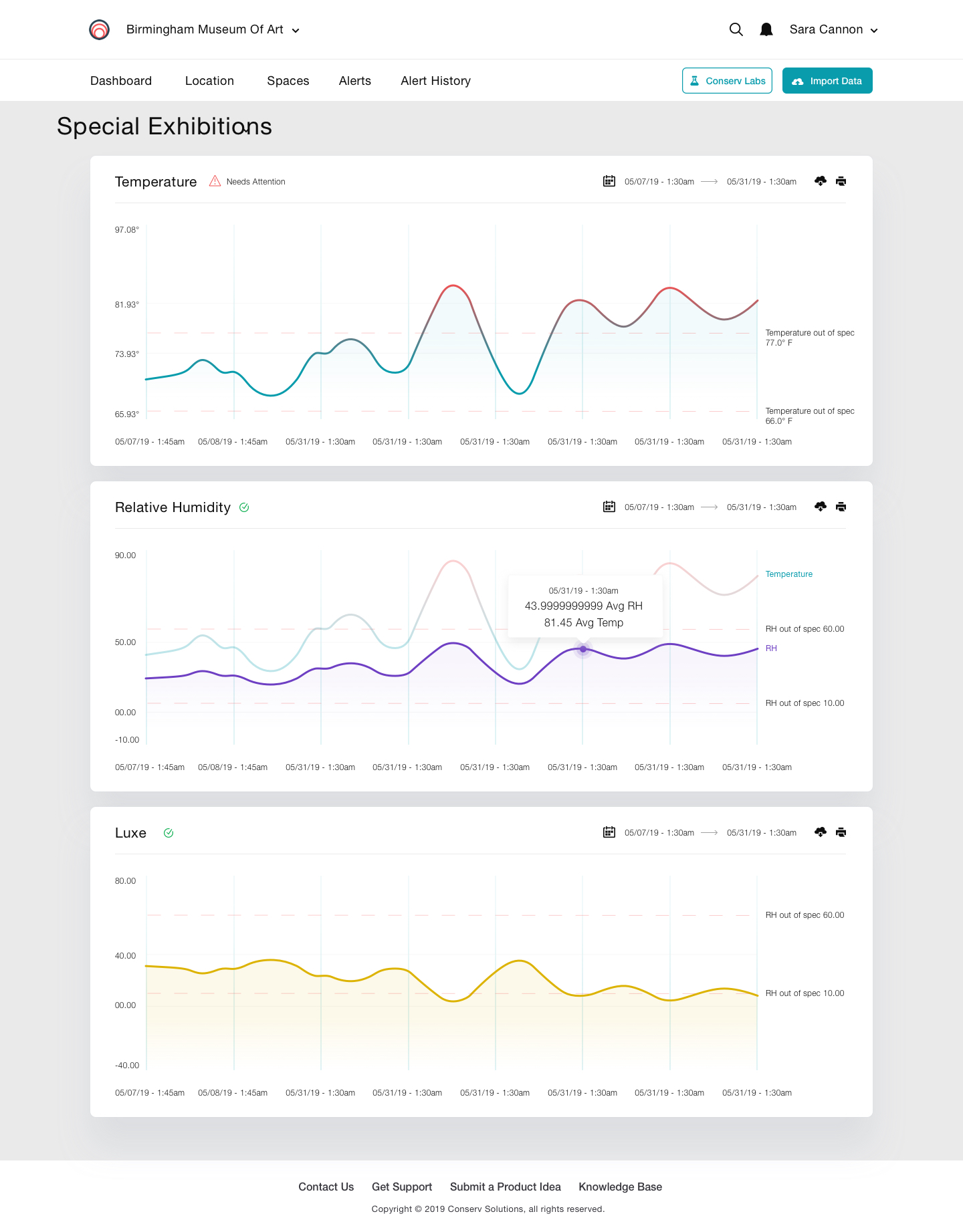
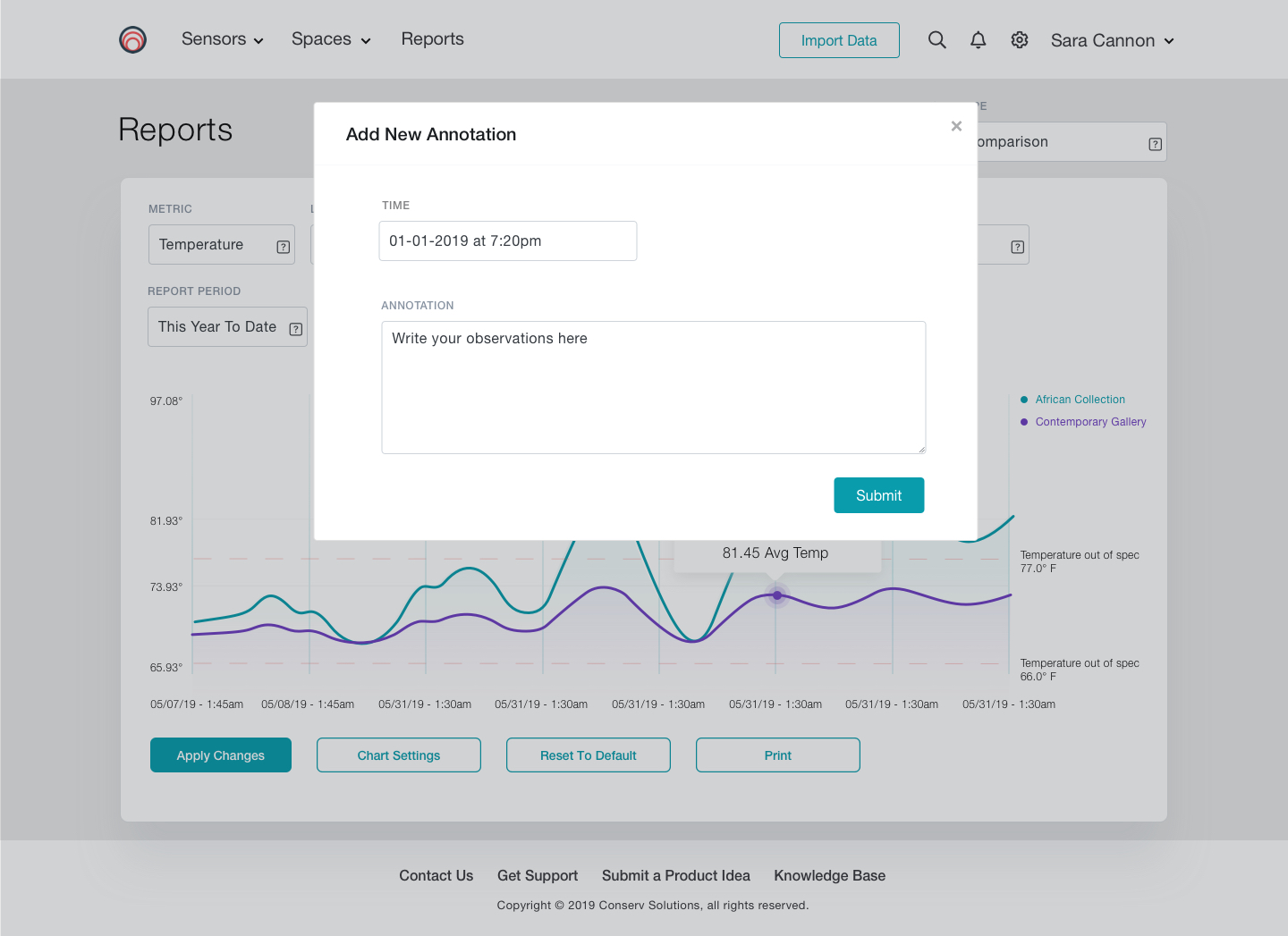
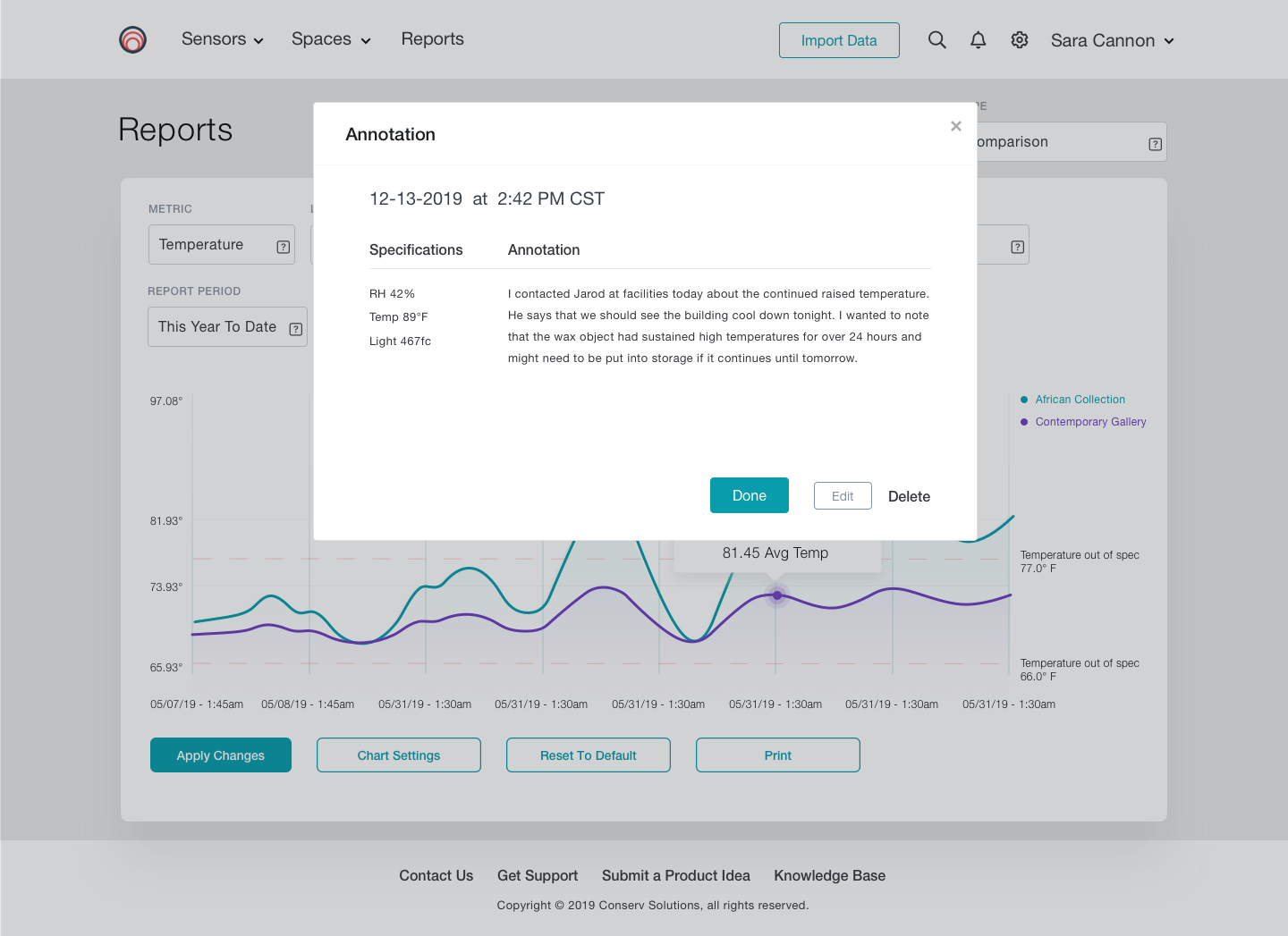
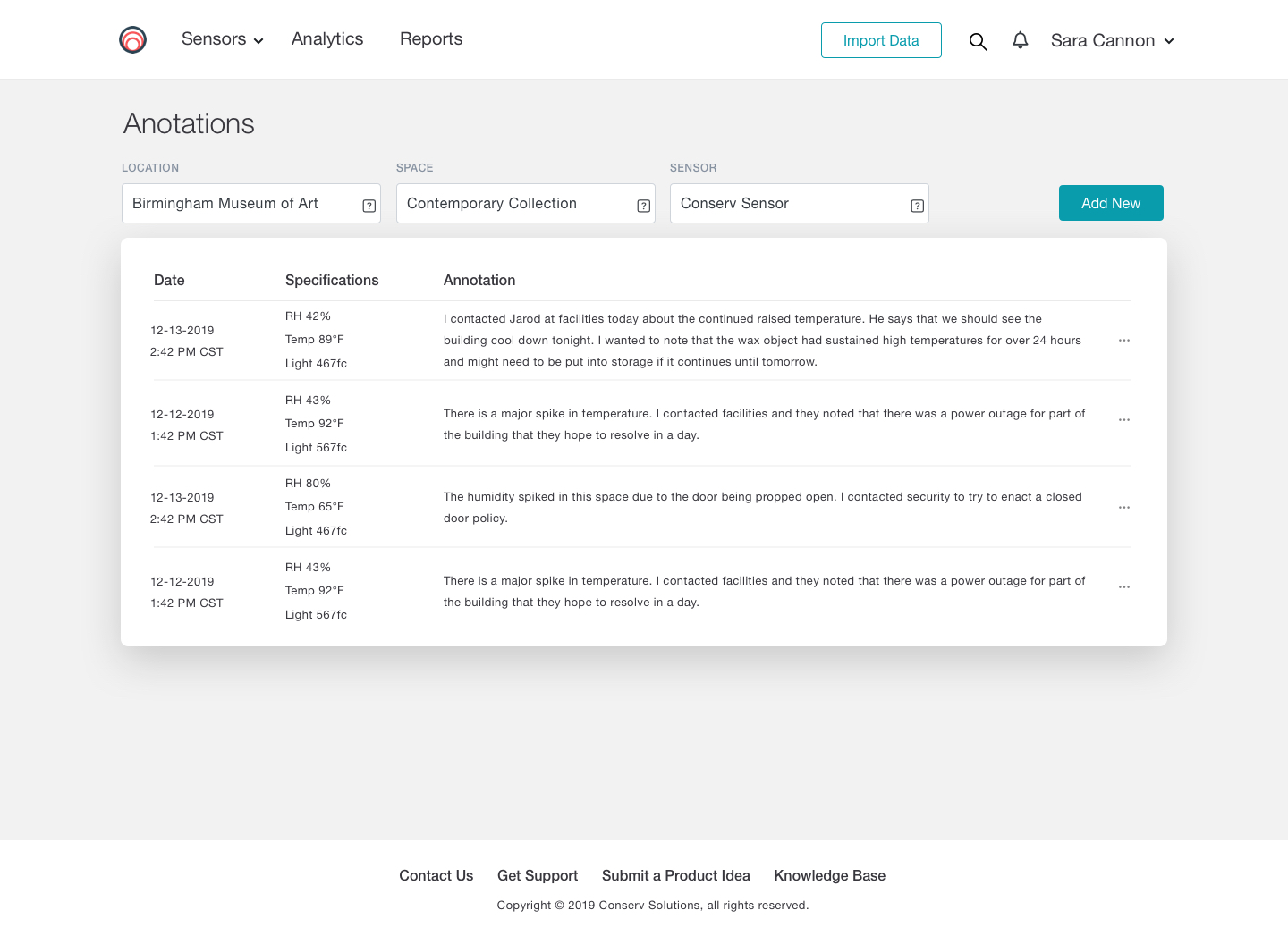
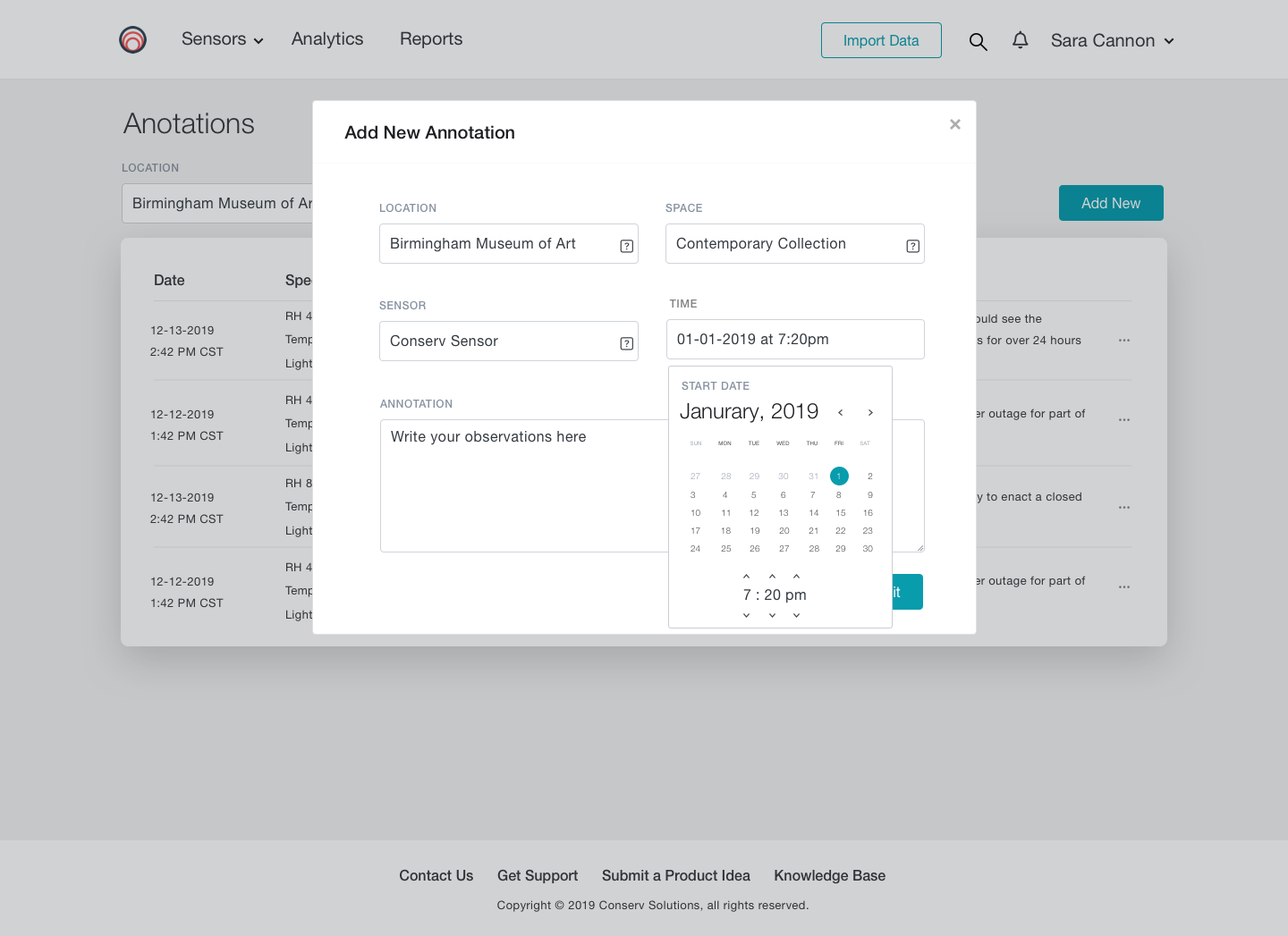
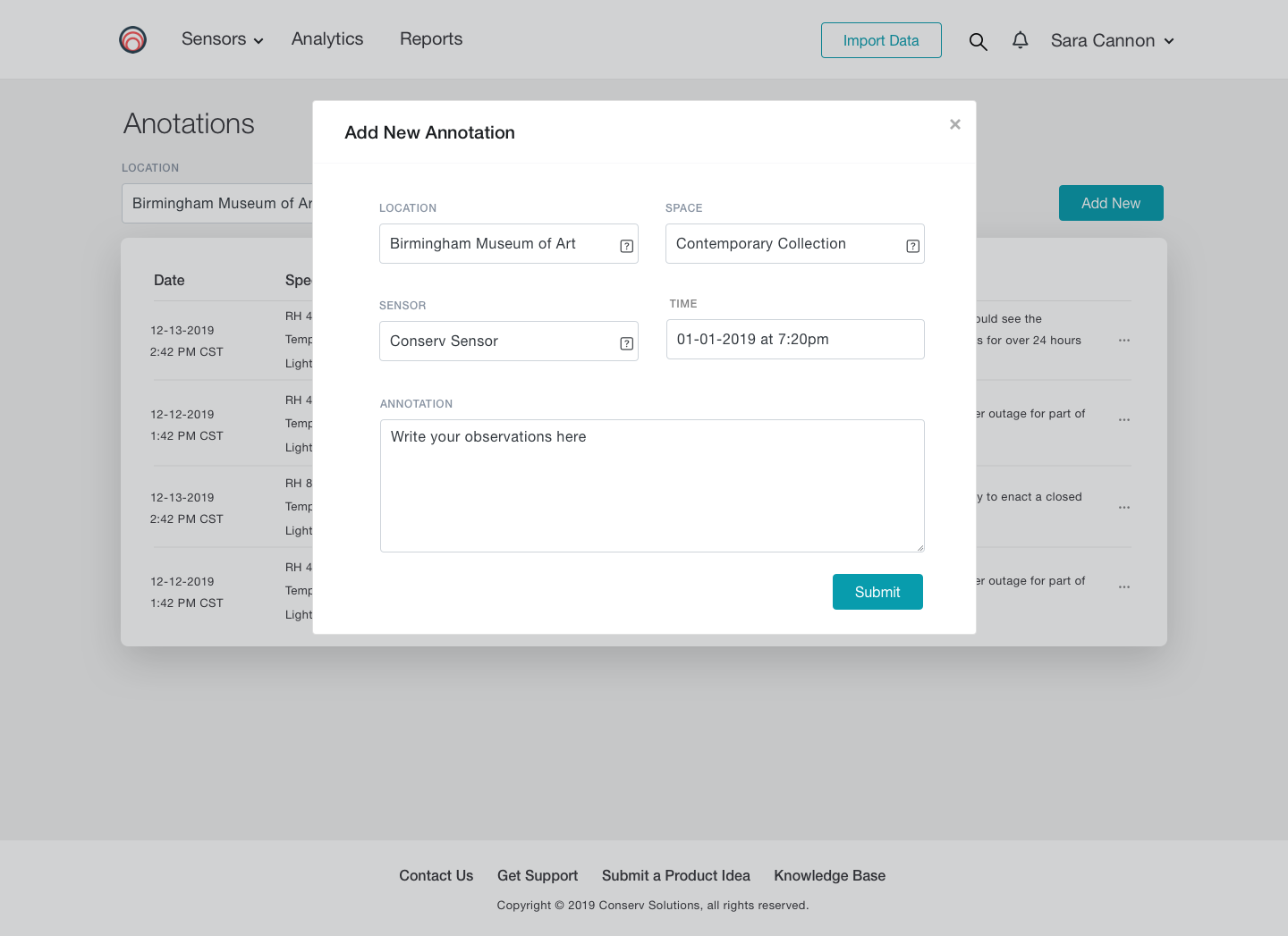
Conserv's platform allows users to view sensor data on a graph and add annotations to document fluctuations and responses effectively. I designed the annotation screens and workflows, ensuring a seamless experience whether users are adding annotations directly from the graph or managing them through the annotation list. The goal was to create an intuitive interface that supports detailed documentation and provides valuable context for environmental data analysis.
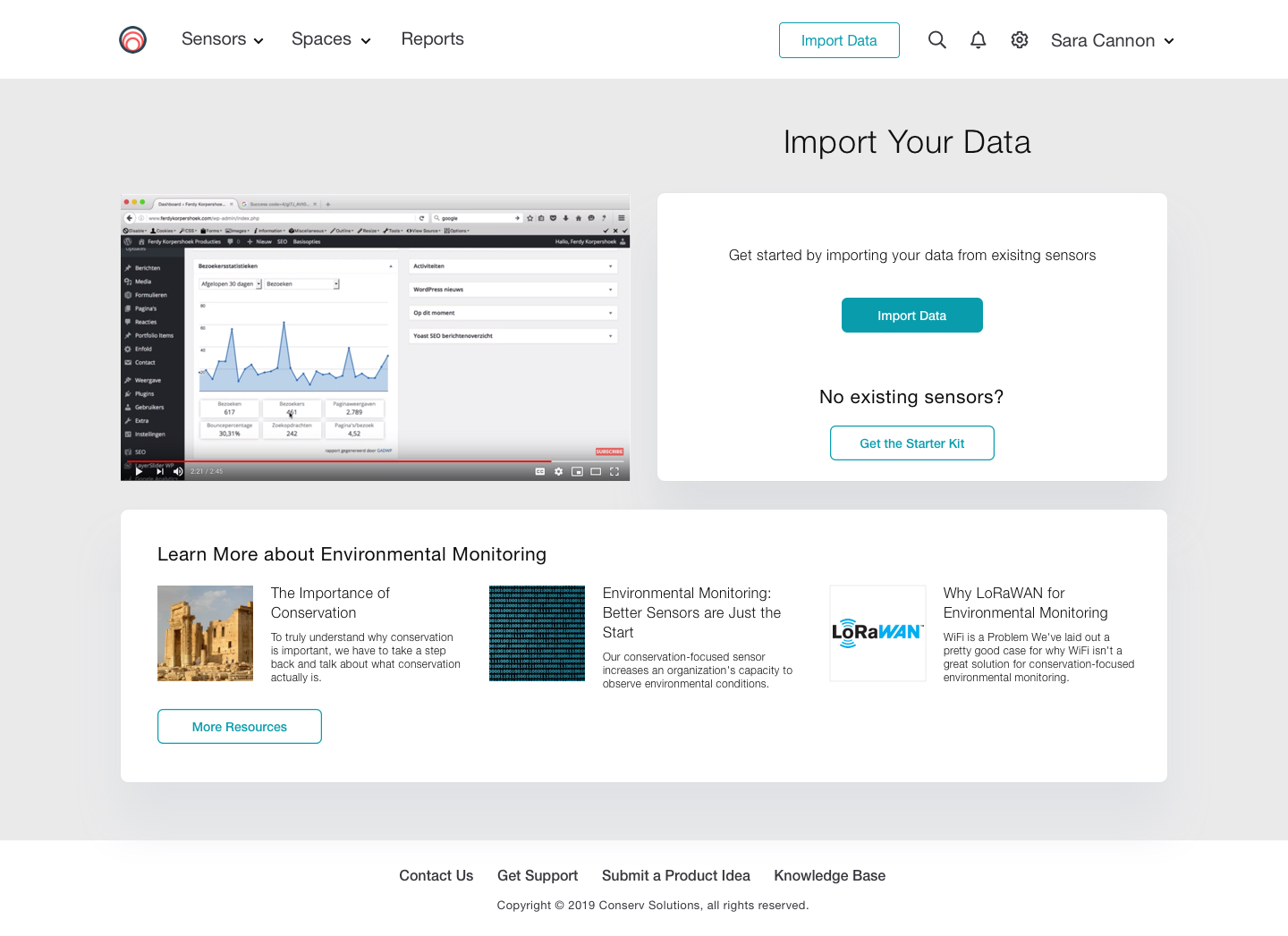
Importing Data Flow
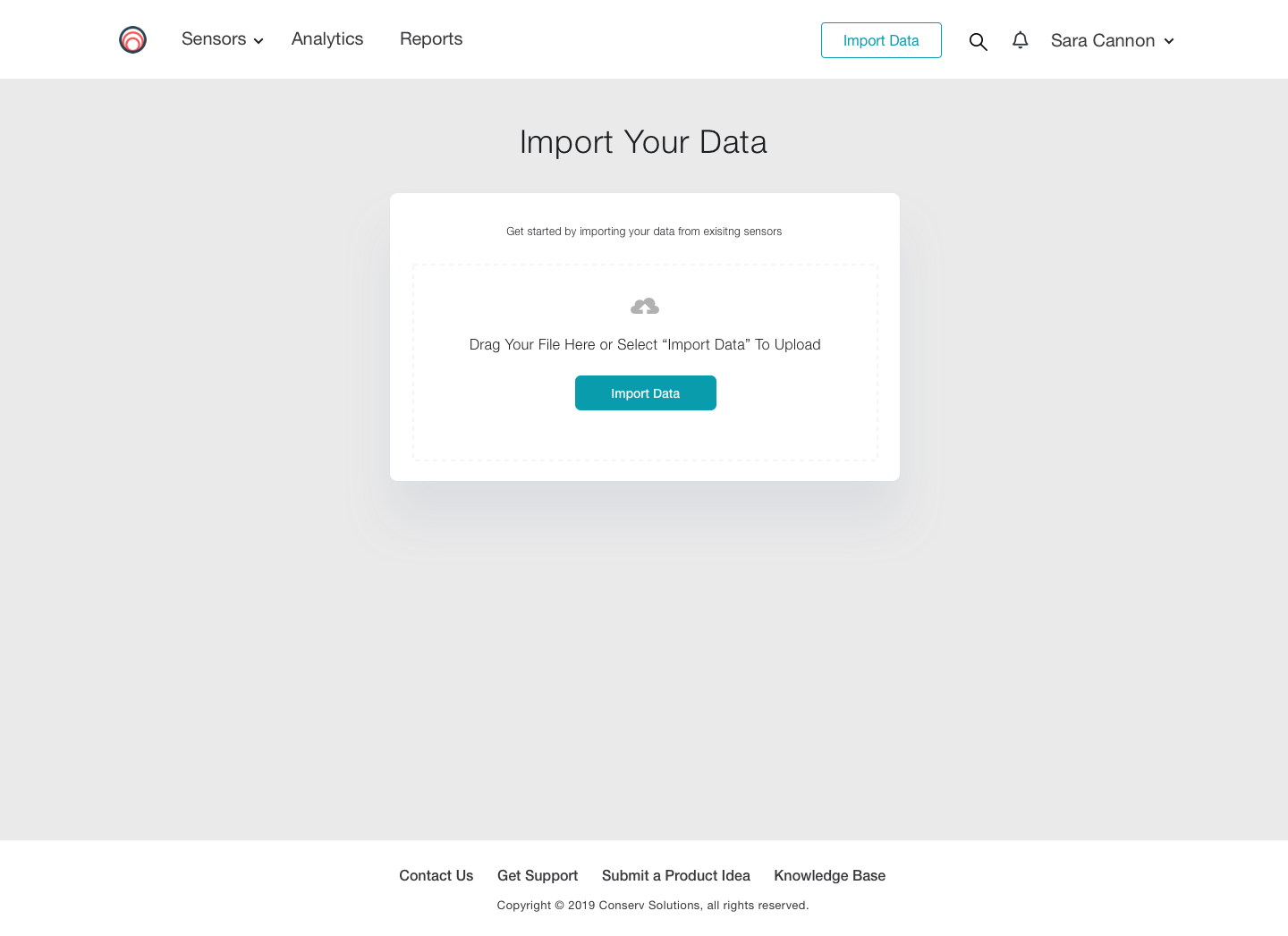
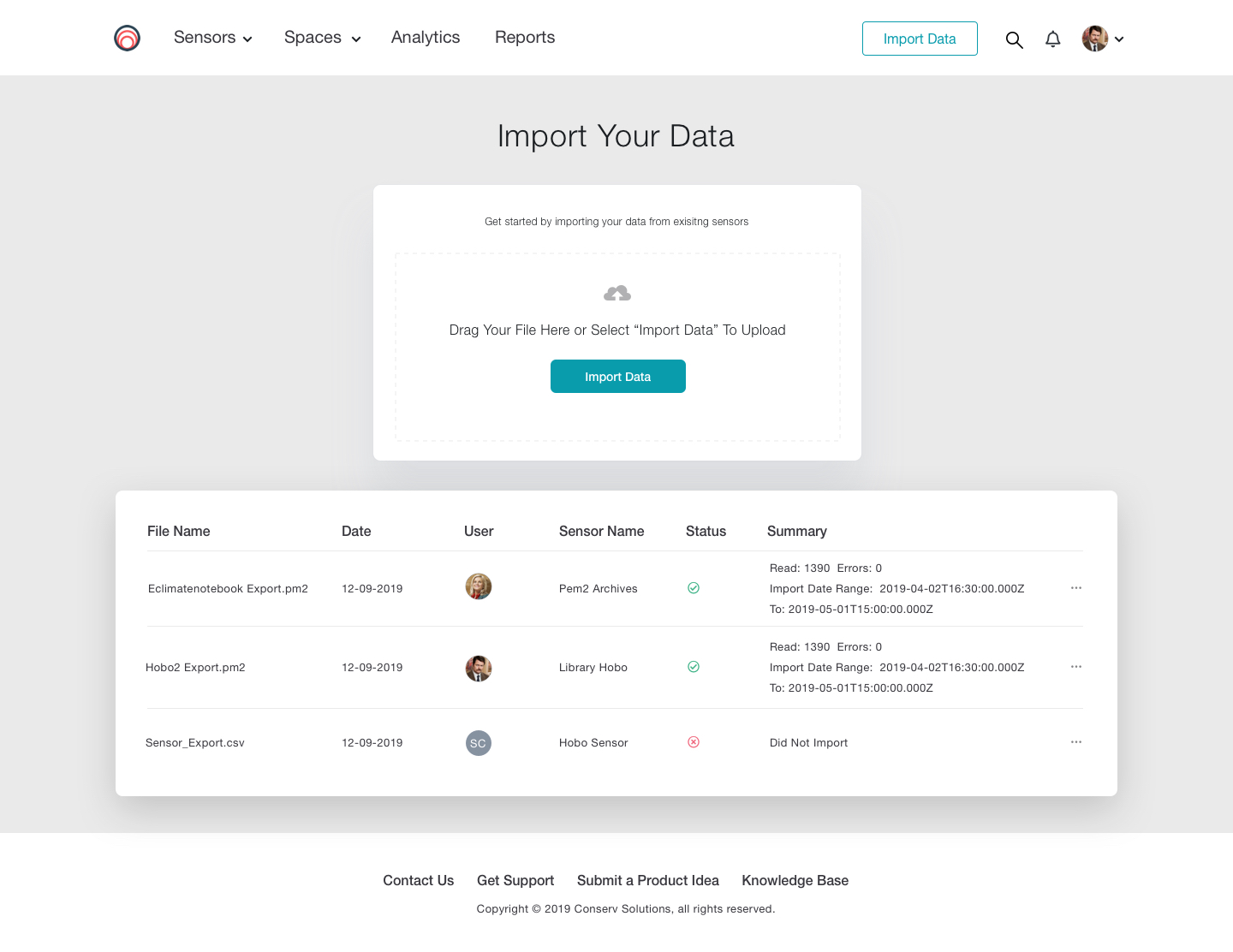
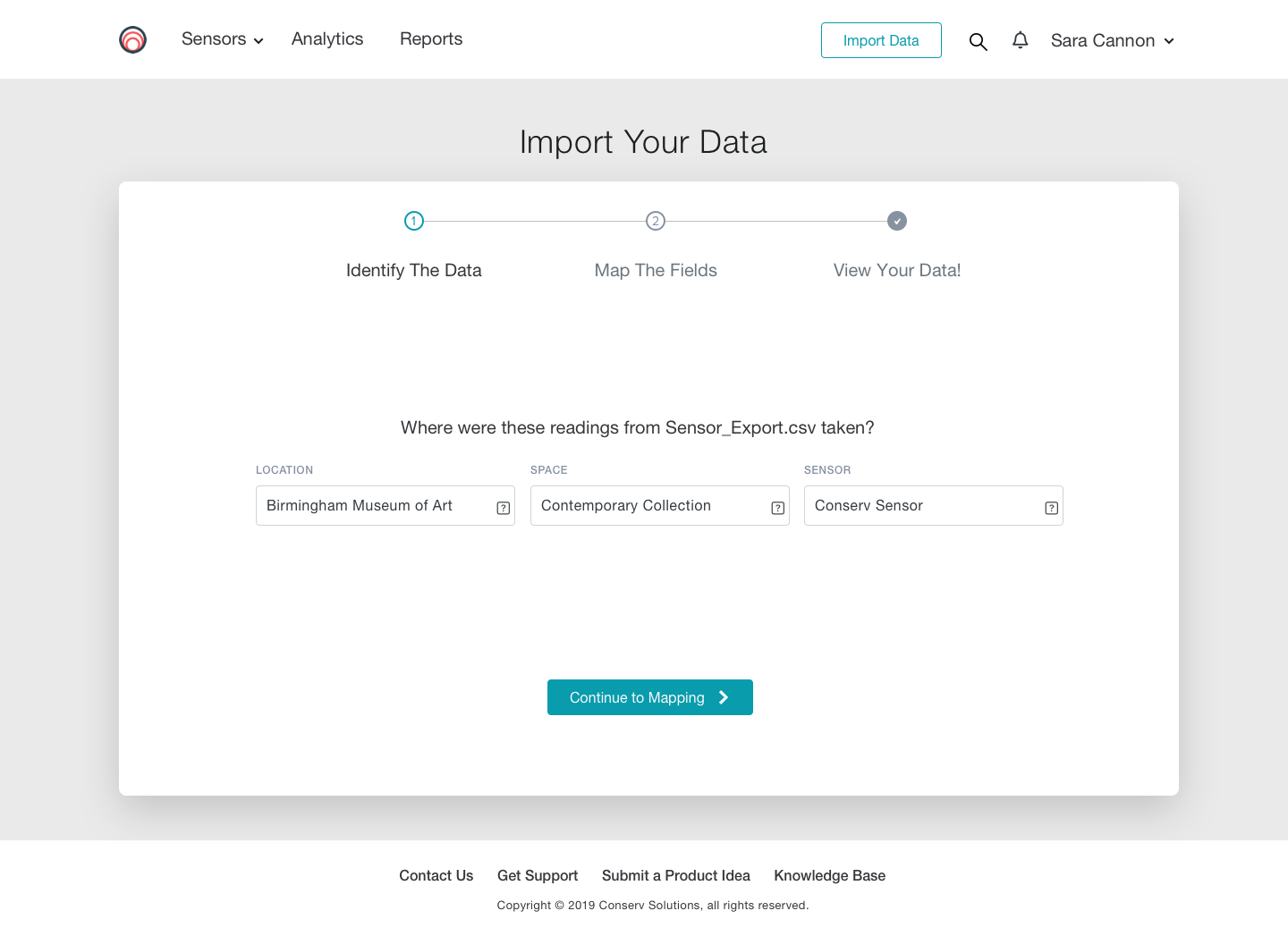
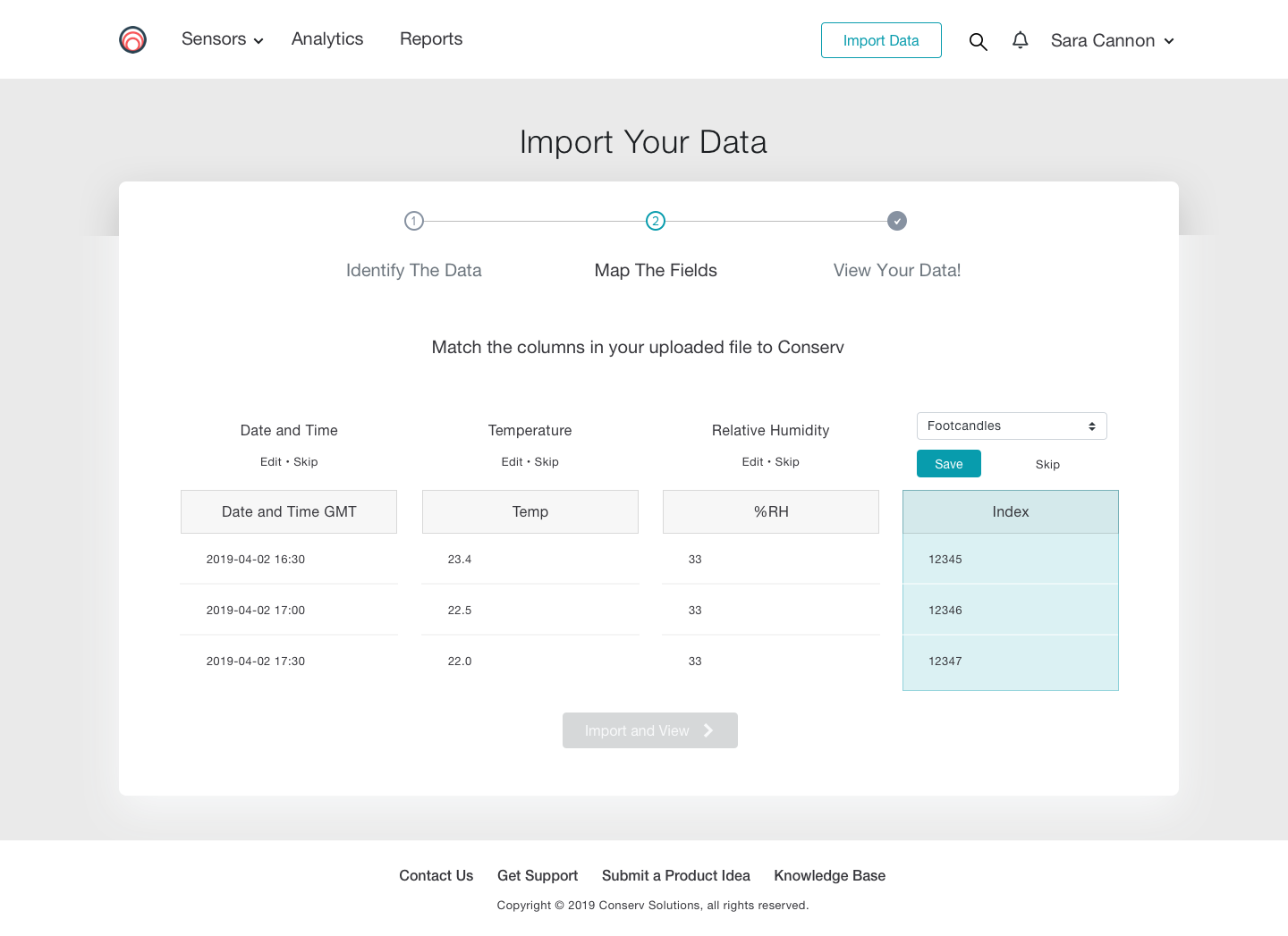
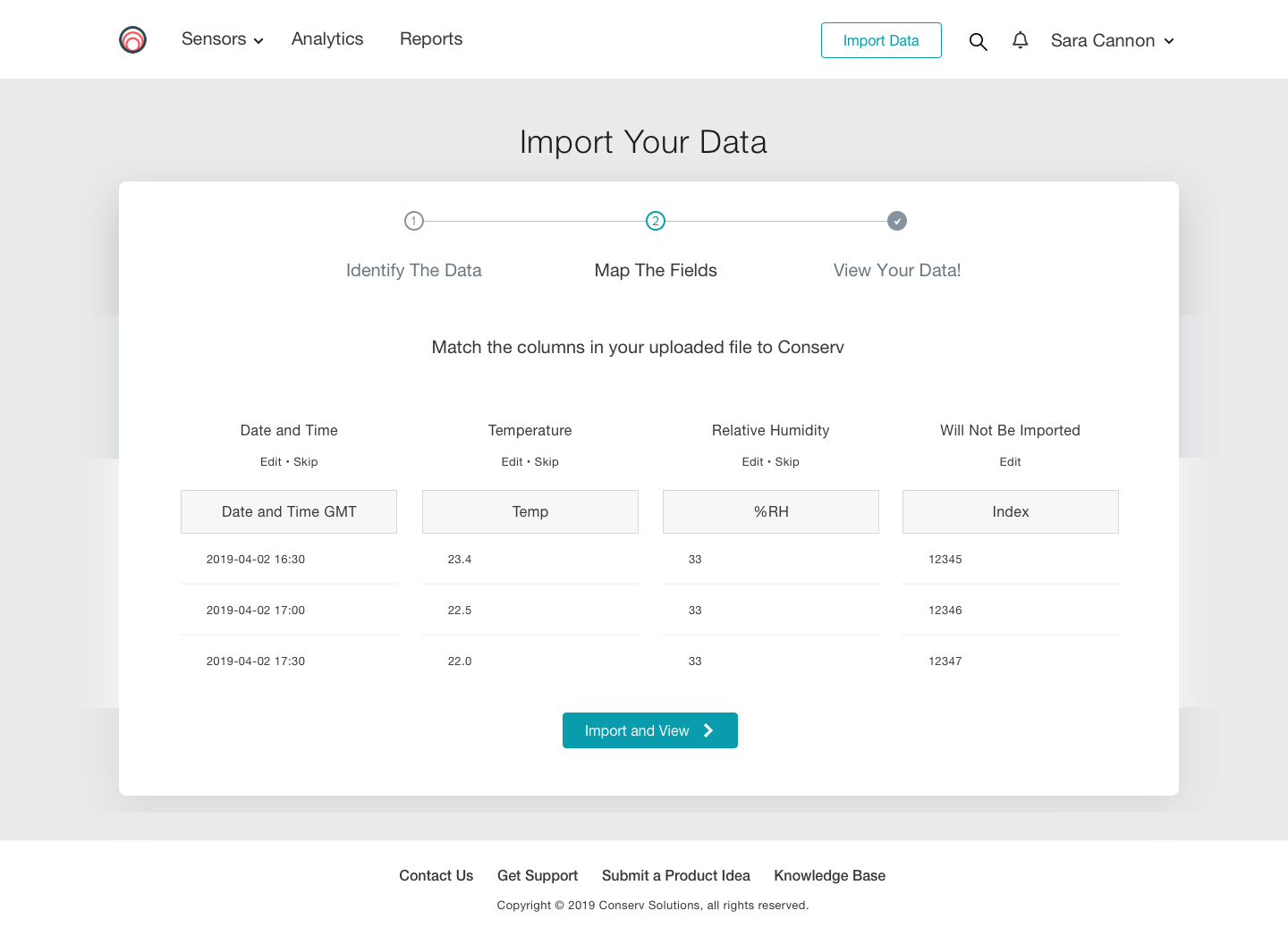
Users can upload data from third-party sensors into Conserv's free platform, enabling seamless integration with their existing tools. I collaborated closely with the development team to design an efficient and user-friendly data import workflow. This involved identifying the essential data required for import, mapping fields accurately, and ensuring compatibility across various sensor formats. The result was a streamlined process that allowed users to easily integrate external data into the platform, enhancing its functionality and user experience.
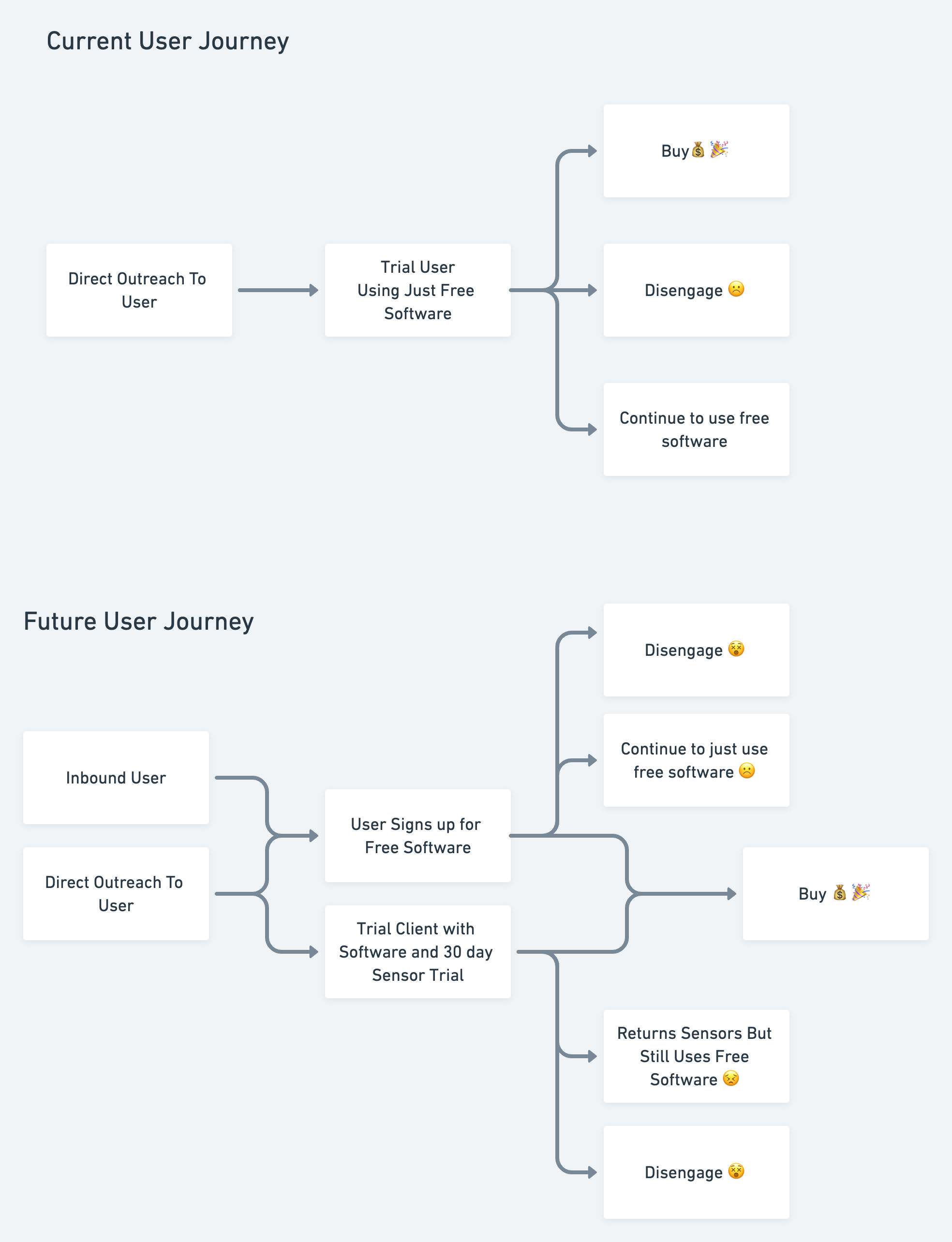
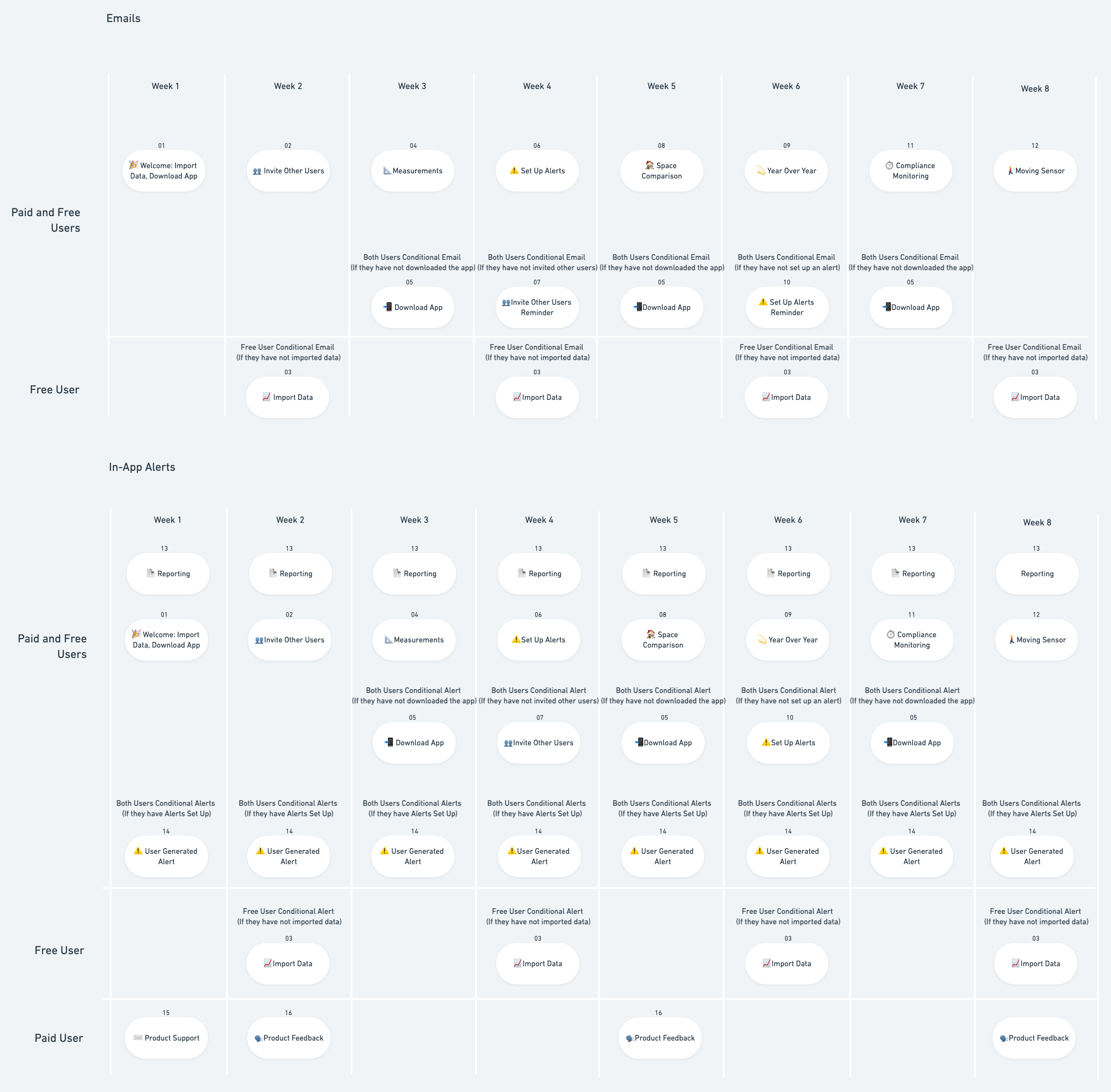
User Journey Mapping
Conserv faced the unique challenge of selling physical sensors while offering free software capable of tracking data from any sensor, not just their own. I collaborated with Conserv to map the user journey, from initial engagement to potential purchase. This process helped identify key touchpoints and follow-ups needed to guide users toward purchasing Conserv's sensors, aligning their experience with the company’s goals.
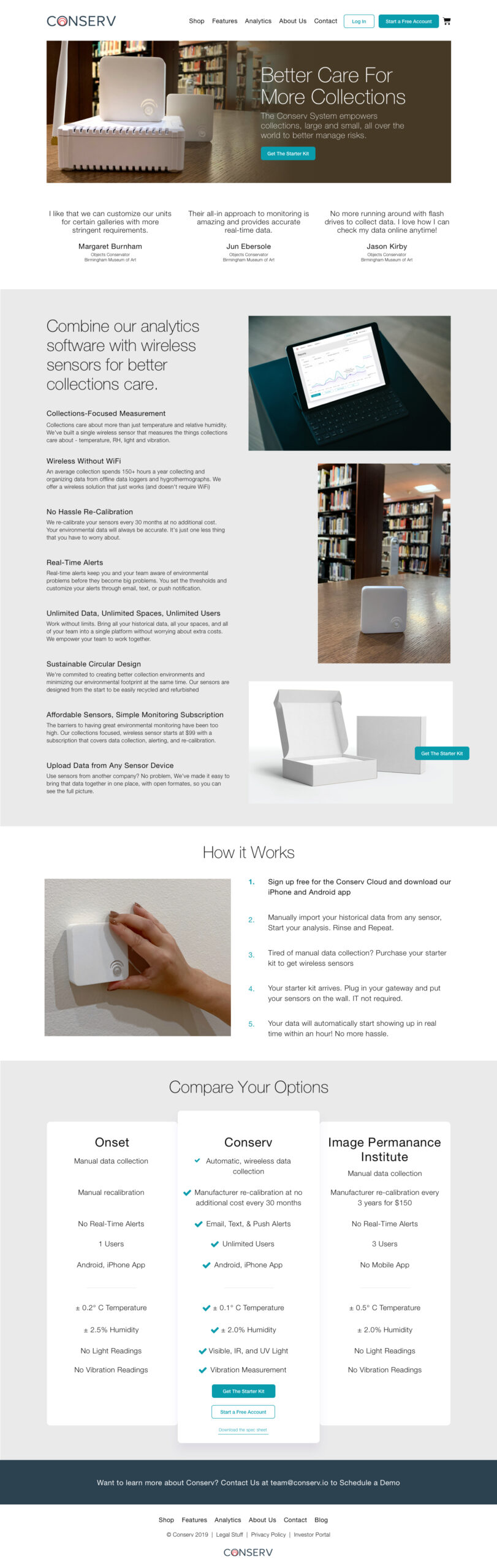
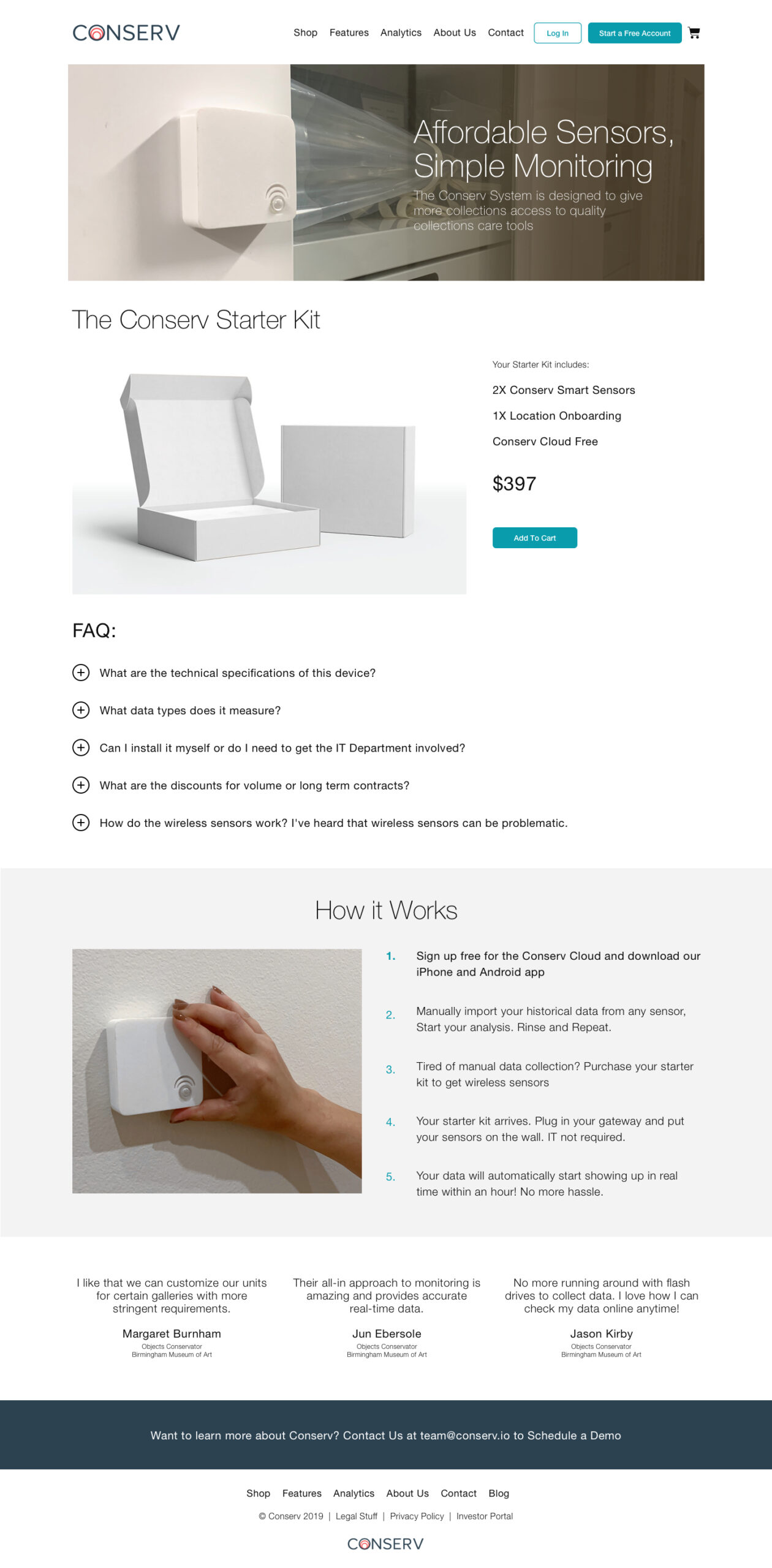
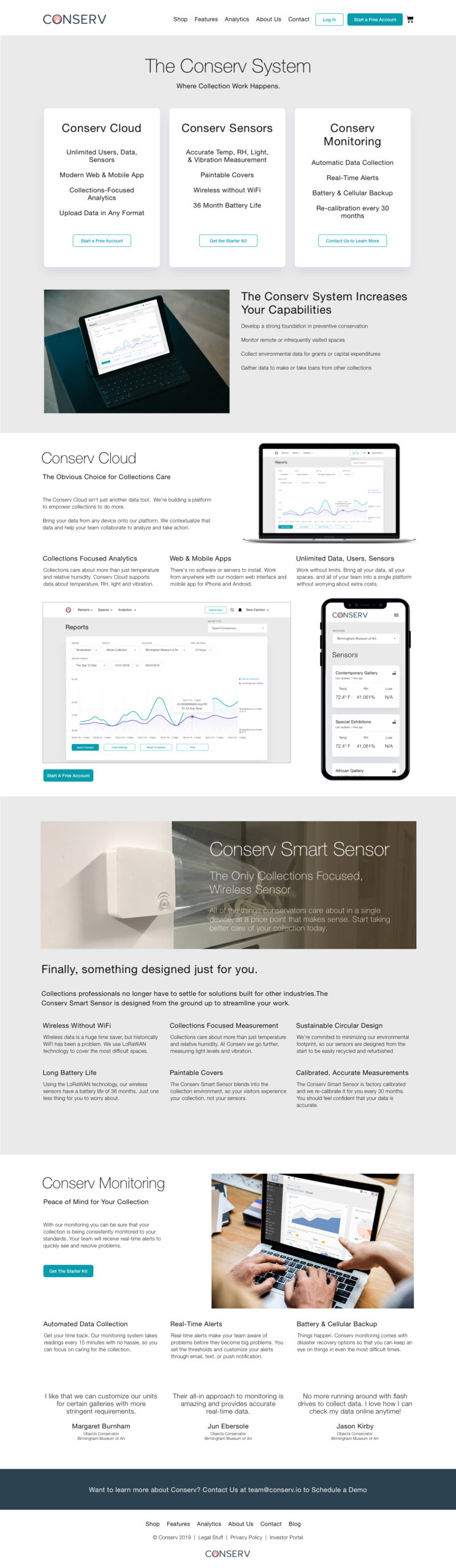
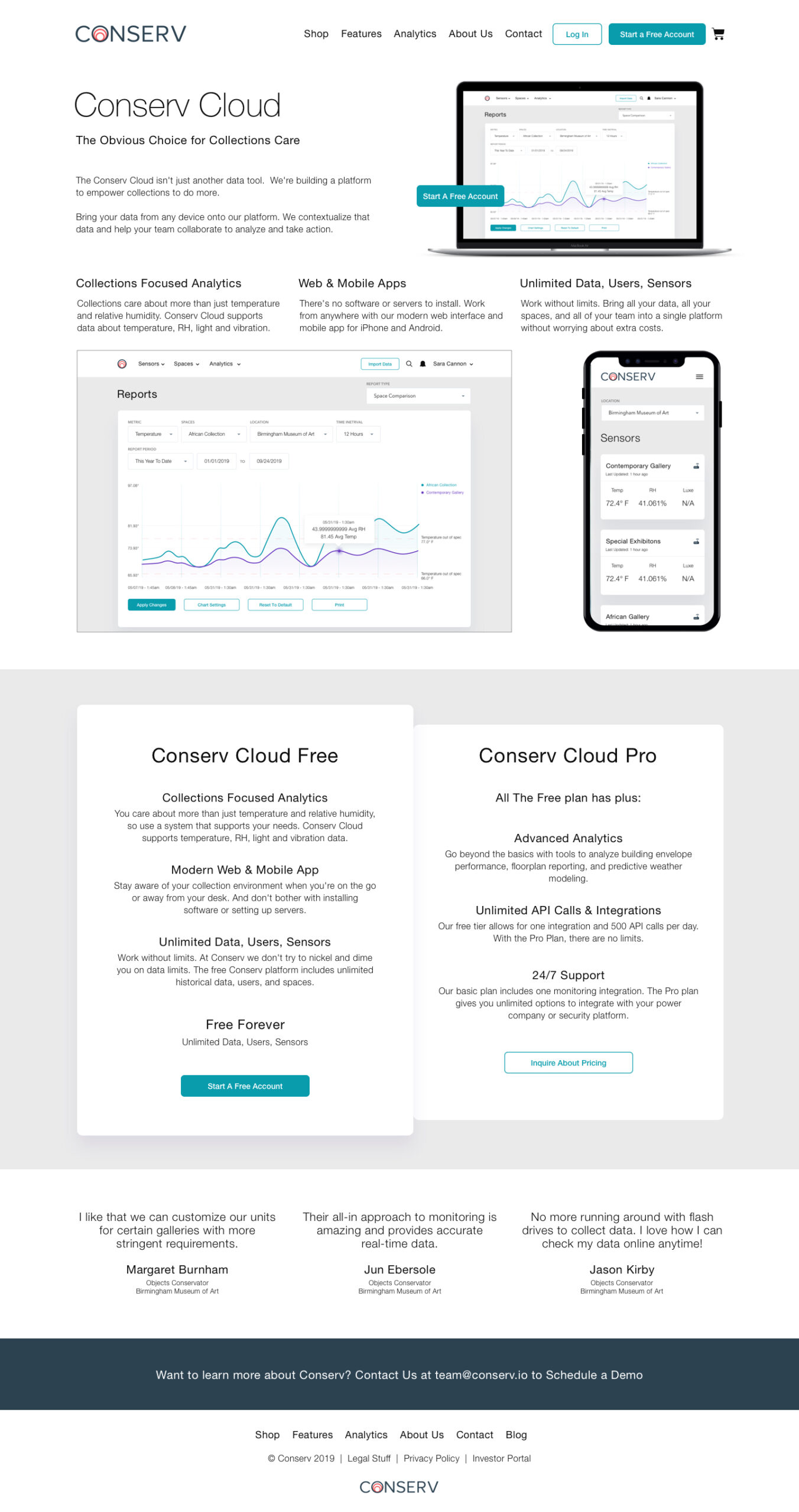
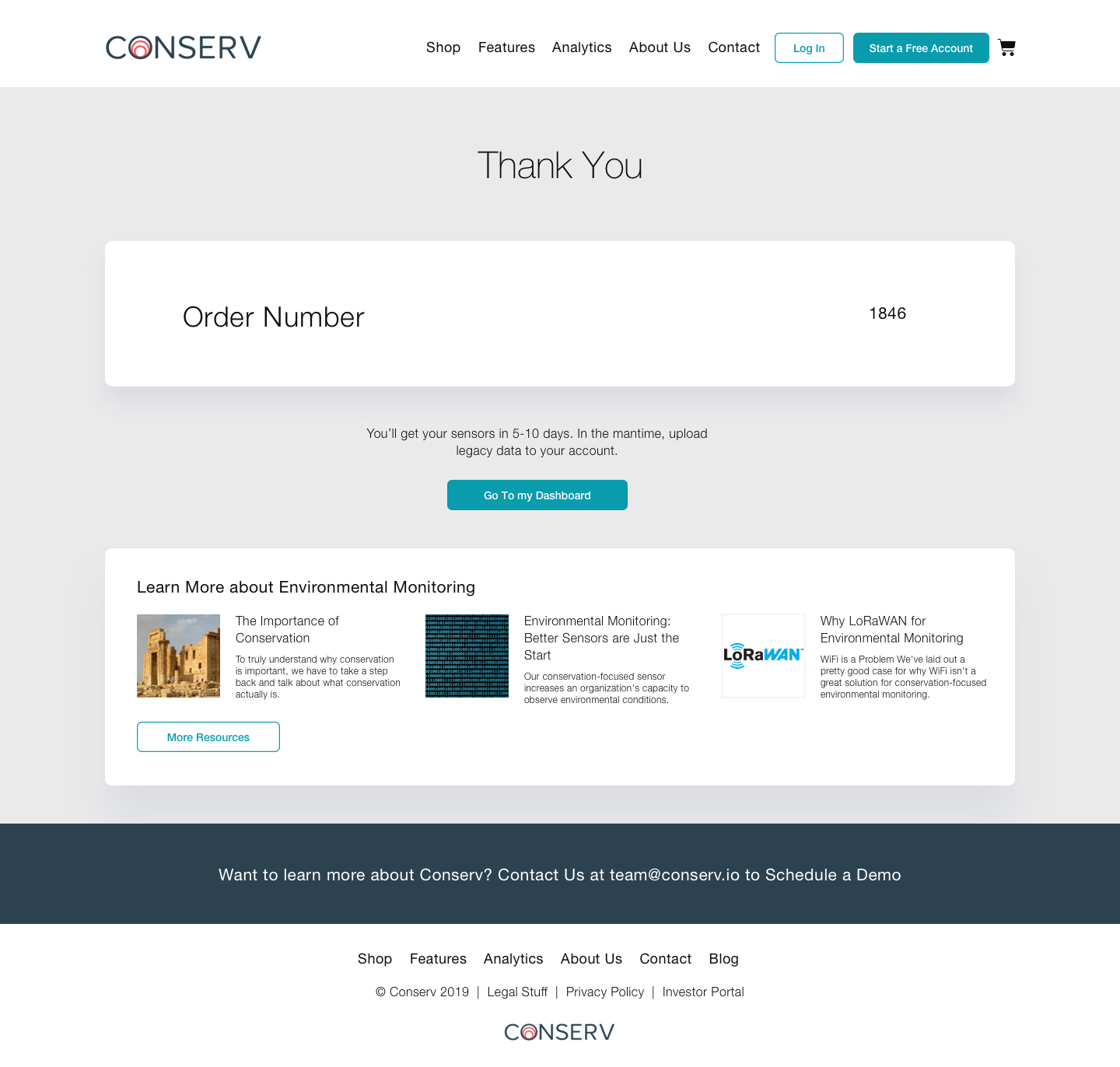
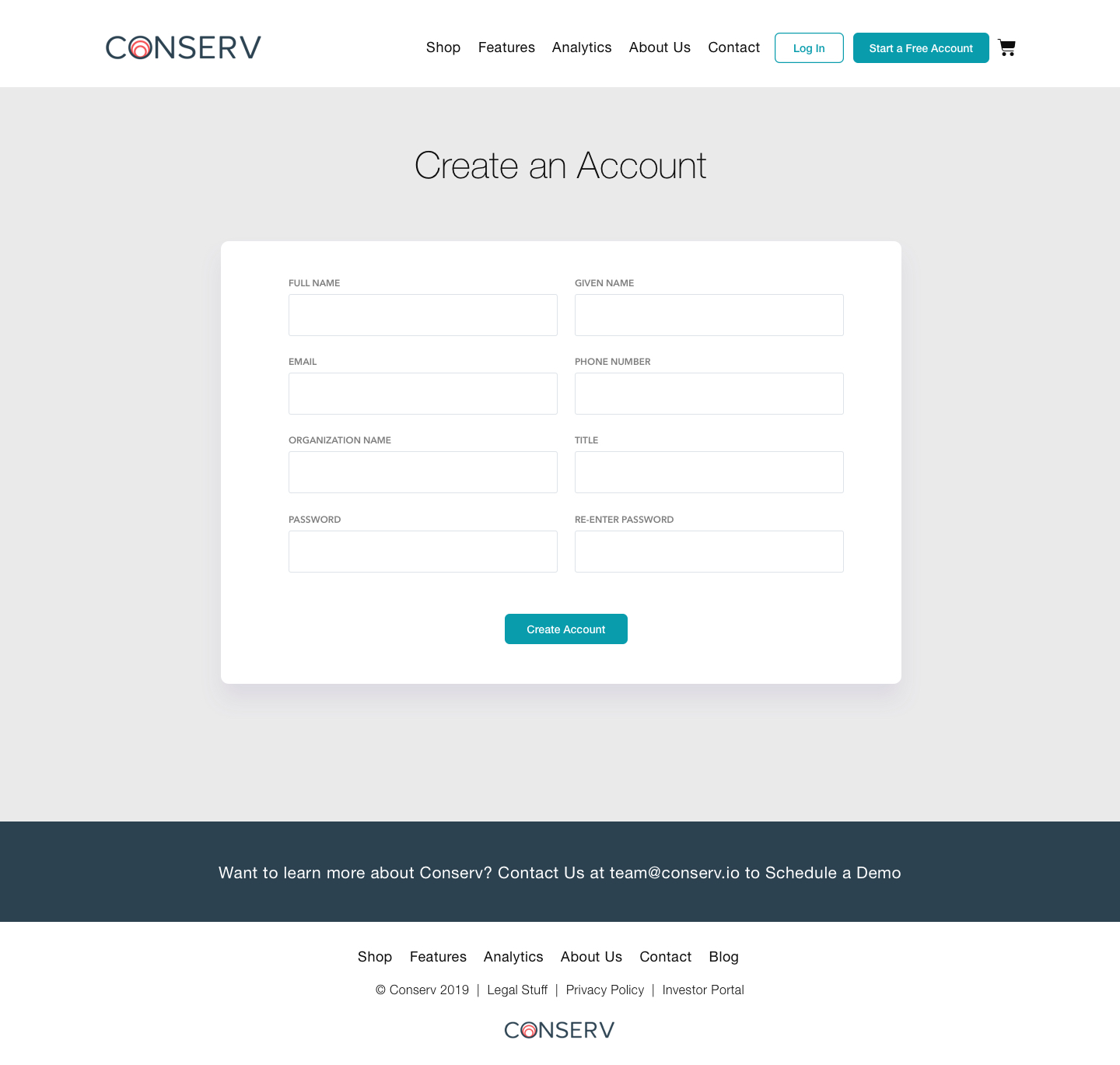
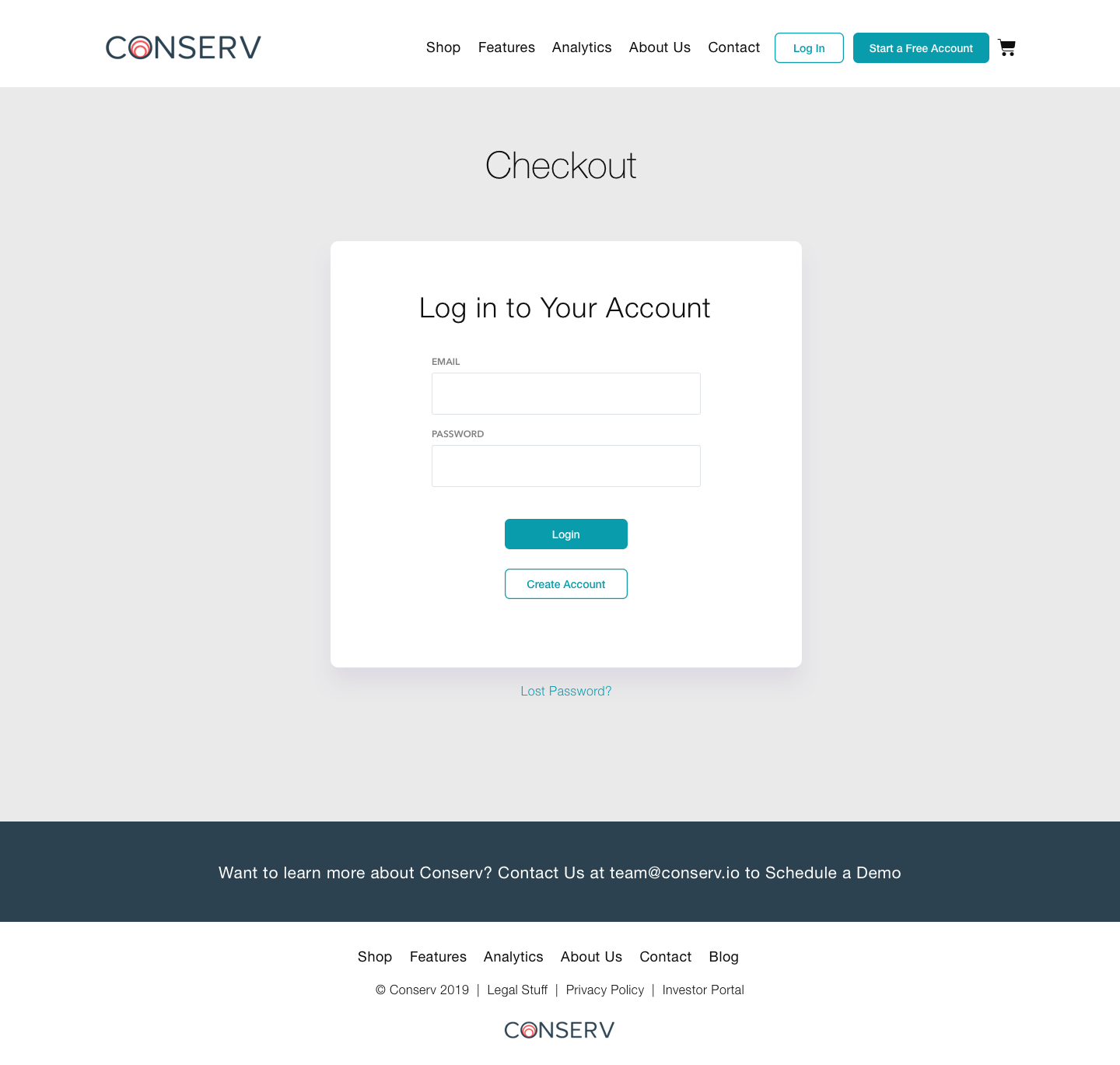
Website Design
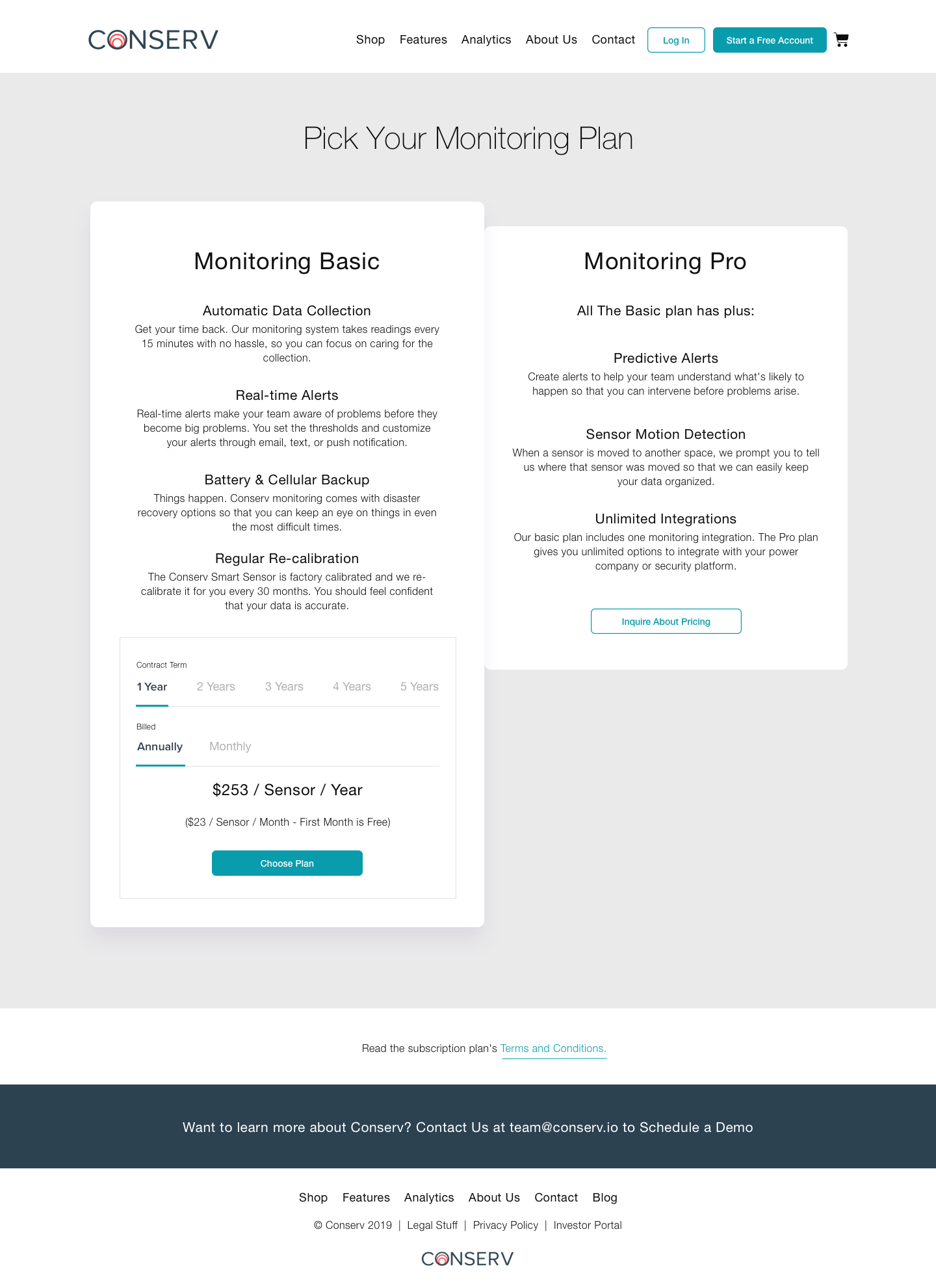
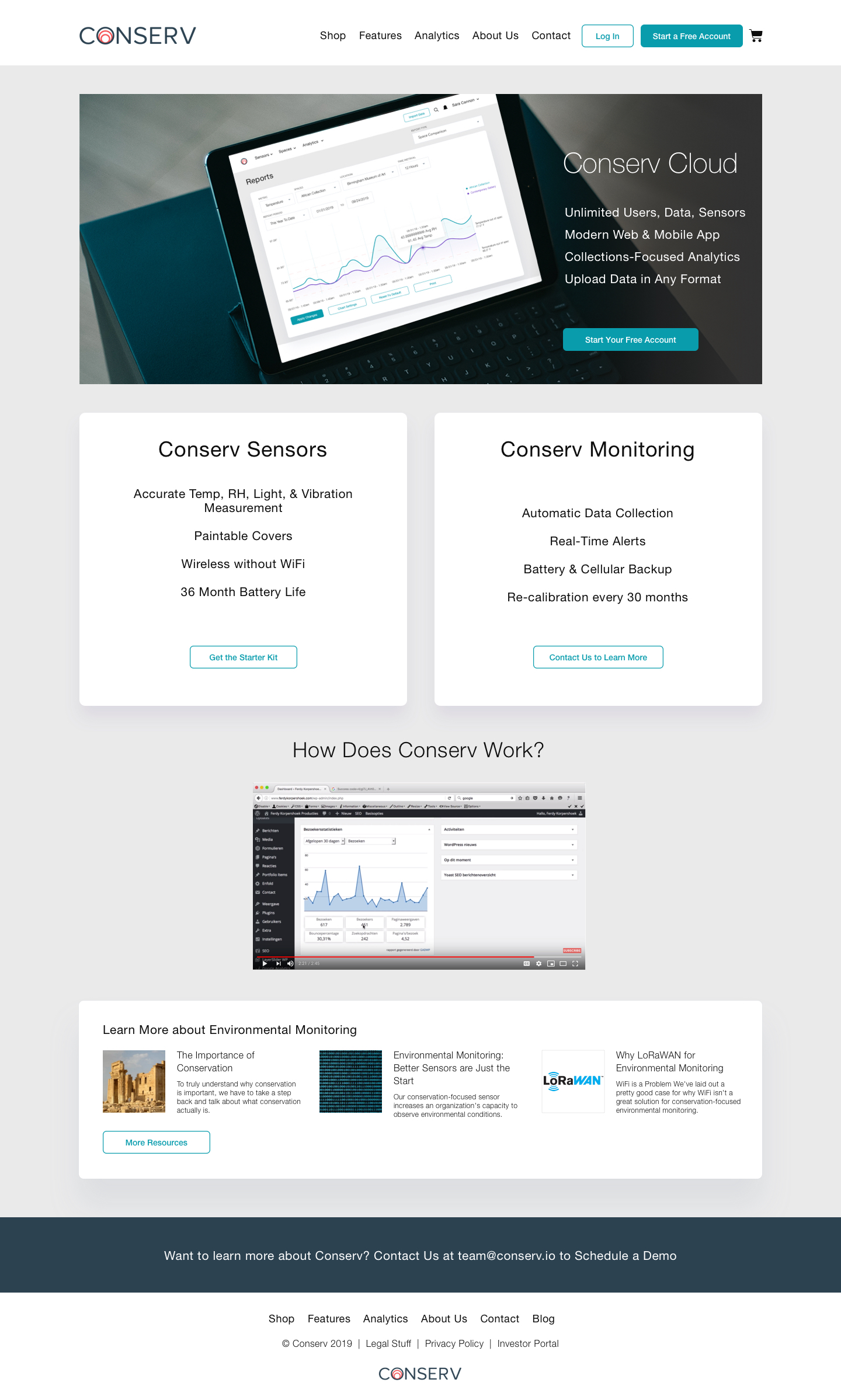
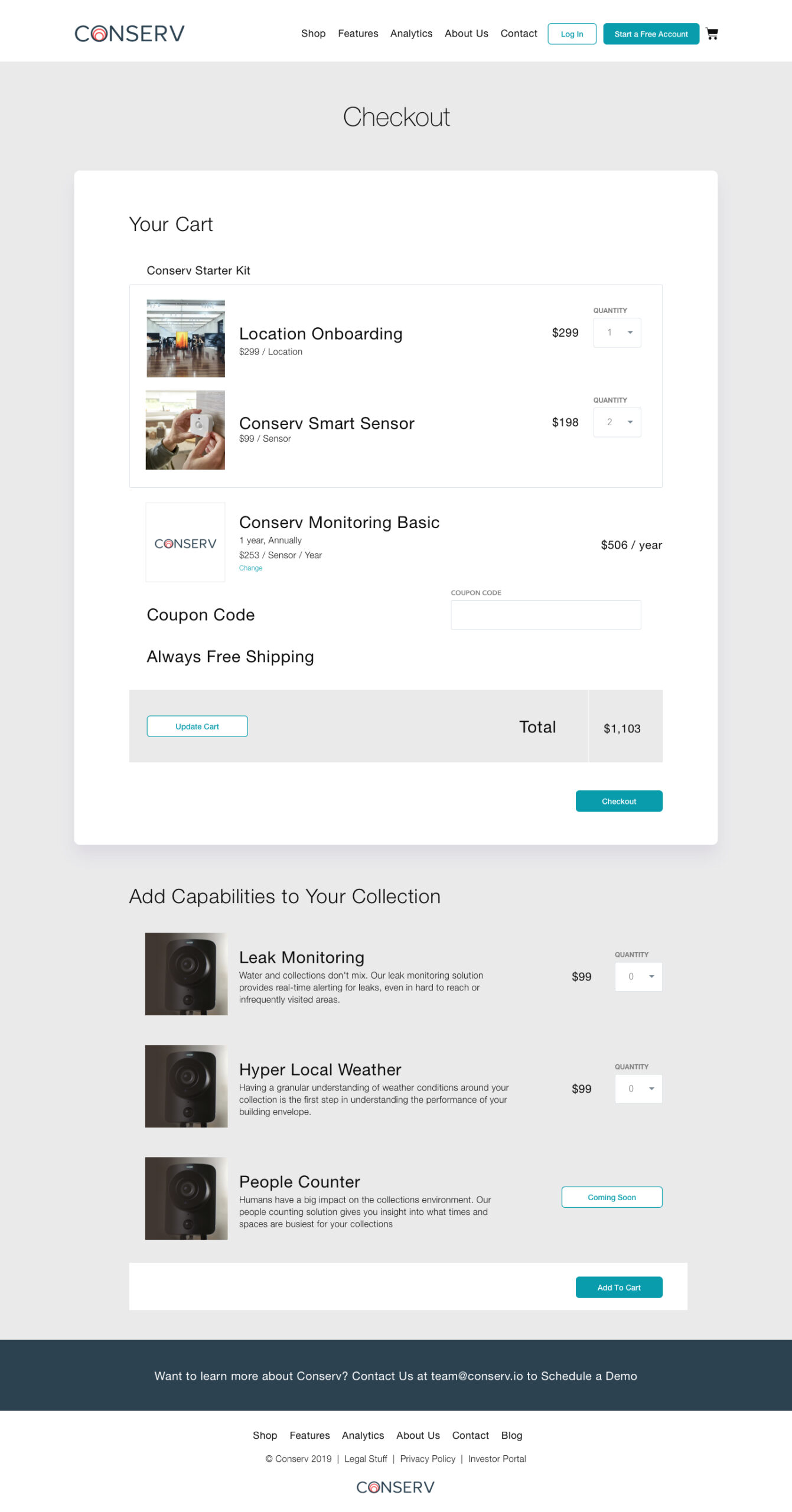
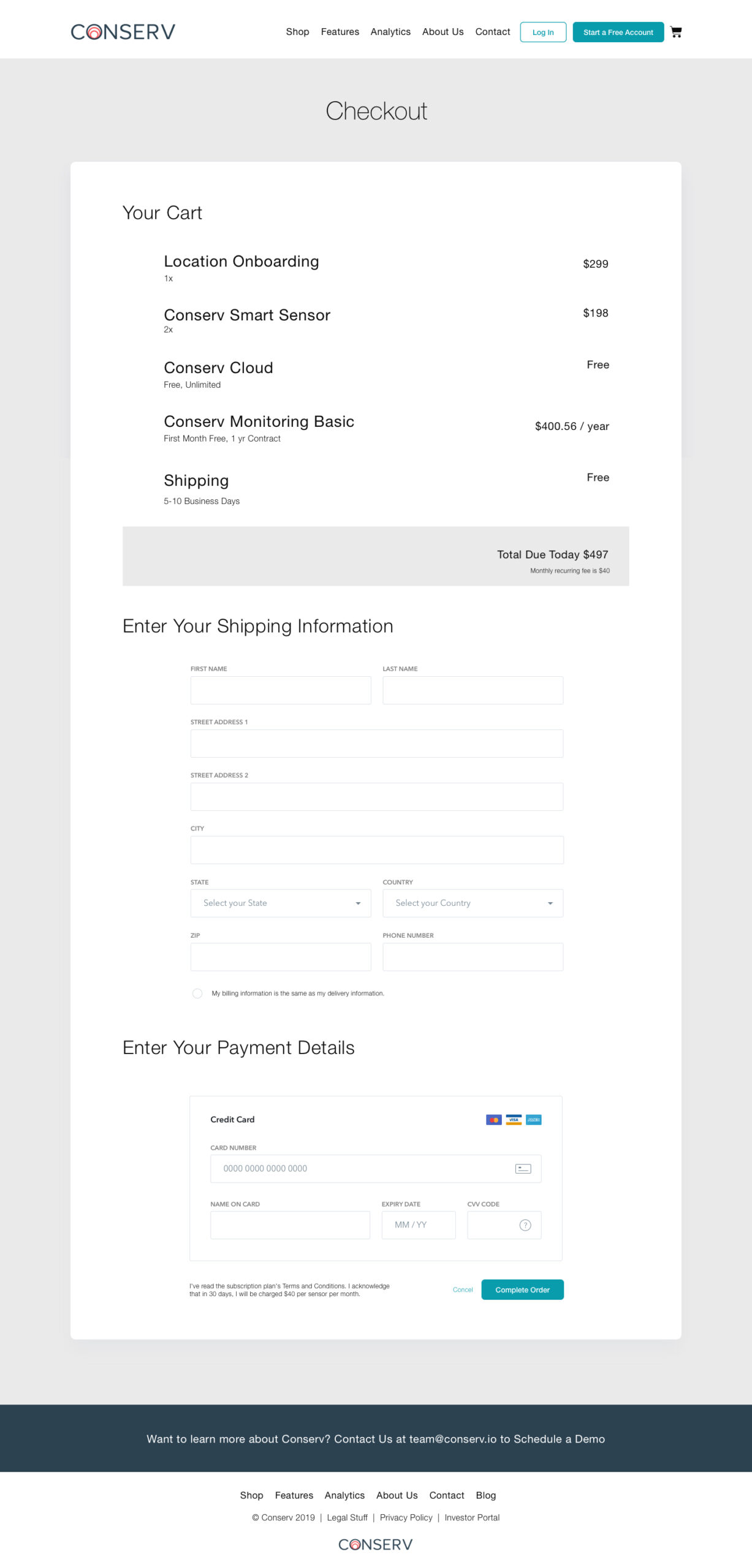
As part of my role at Conserv, I collaborated with the development team to design and launch a website that effectively marketed both the sensor product and the free software platform. The website needed to communicate the value of Conserv's offerings while addressing the diverse needs of its audience, from cultural heritage professionals to potential new users. A key feature of this project was designing a tailored checkout flow that accommodated the unique purchasing journey for the sensor product. This involved crafting a seamless and user-friendly experience, integrating features to highlight the benefits of pairing the hardware with the software, and ensuring the flow aligned with Conserv's broader goals of accessibility and user engagement. The final design balanced aesthetics with functionality, driving conversions while reinforcing the brand's commitment to supporting cultural institutions.
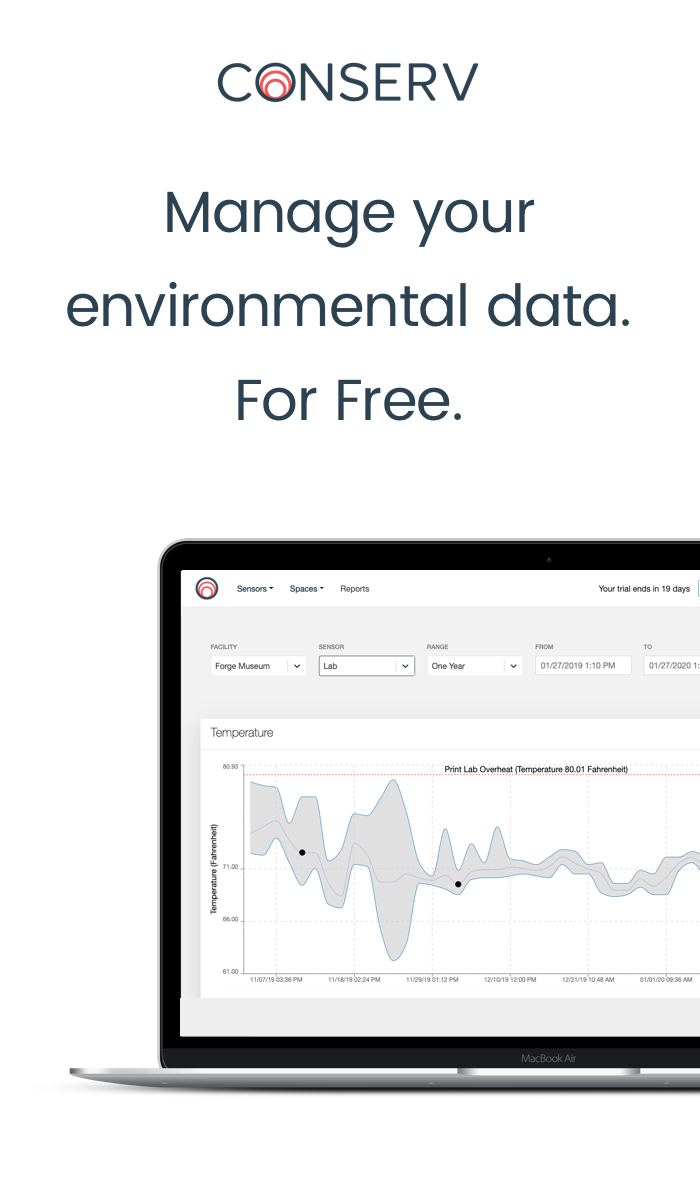
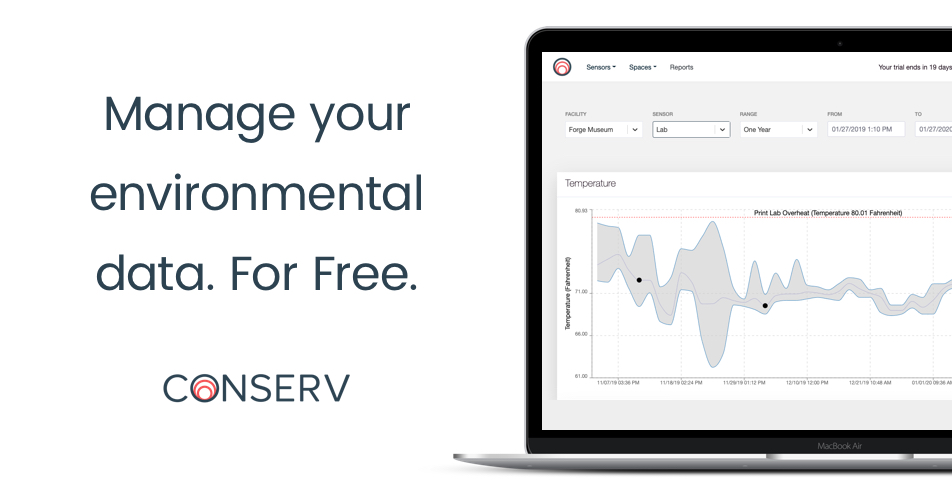
Marketing Design
At Conserv, I designed marketing materials to effectively communicate the brand’s value and connect with its audience. This included digital assets like email campaigns and social media graphics, as well as print materials such as brochures and product sheets. The materials highlighted Conserv’s innovative sensors and free software, emphasizing its mission to support cultural institutions. By aligning visuals and messaging with the brand identity, I helped create cohesive, engaging content that reinforced Conserv’s role as a trusted partner in collections care.
More of Sara Cannon's Work

Spruce PlannerApp Design

KwickLetterApp Design

PorteriOS Design

Select BrandingBranding

BrodoAccessibility Color Audit

CUNY Academic CommonsSite Redesign and UX

ConservSAAS Product Design

Rooted In RightsWeb Design

LifeTutors - Branding and Web DesignBranding and Web Design

BorteaWeb Design

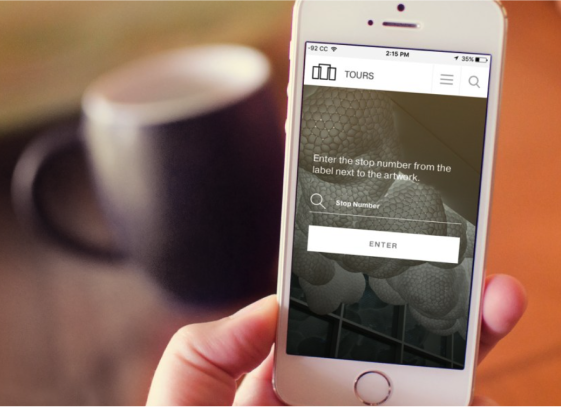
Museum Audio GuideApp Design

Art ProcessorsWeb Design

Underdog RescueBranding

WeRateDogsECommerce

SmART GuideWeb Design

DhriftBranding & Web Design

Tressie McMillan CottomWeb Design

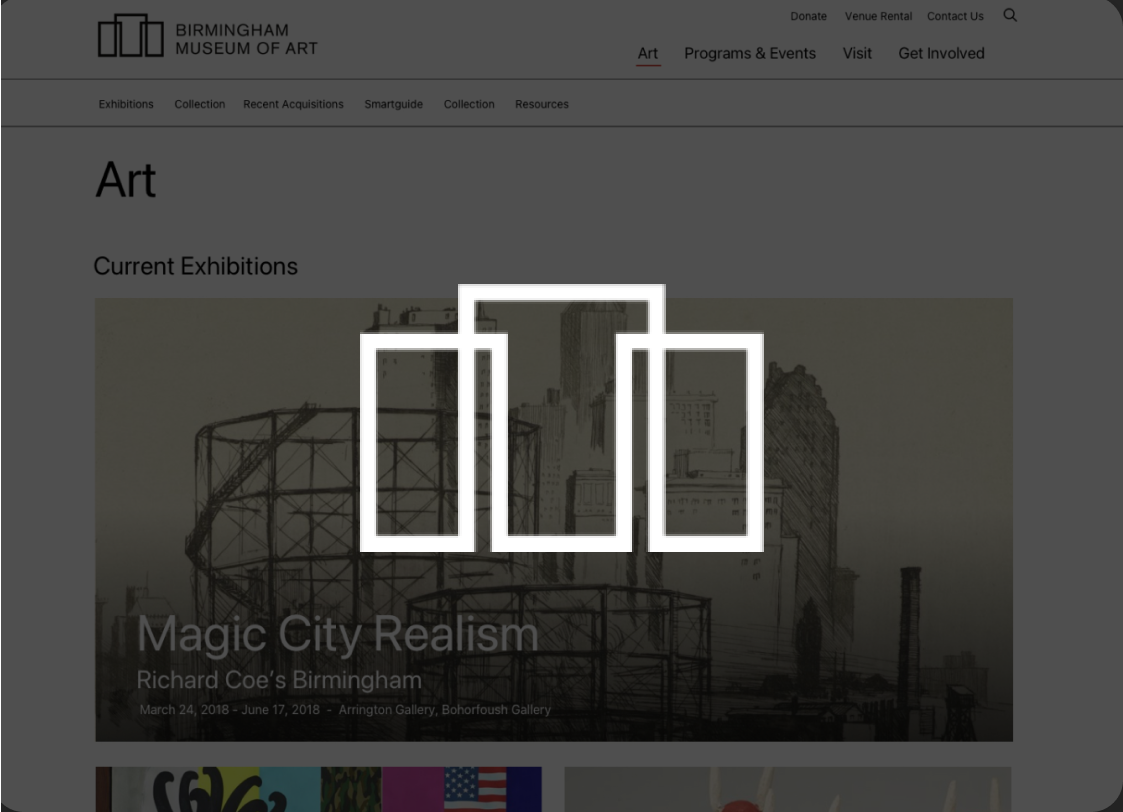
Birmingham Museum of Art - Site DesignWeb Design

The Ulterior EpicureWeb Design

High Growth HandbookWeb Design

Rick RiordanWeb Design

ChalkbeatWeb Design

InsideClimate NewsWeb Design

California Law ReviewWeb Design

Flickr BlogWeb Design
Sara Cannon is a Web Design and Branding Specialist | Helping brands build seamless digital experiences.
She's also an Artist.
Do you have a project she can help you with? Contact Sara at sara@saracannon.com.