
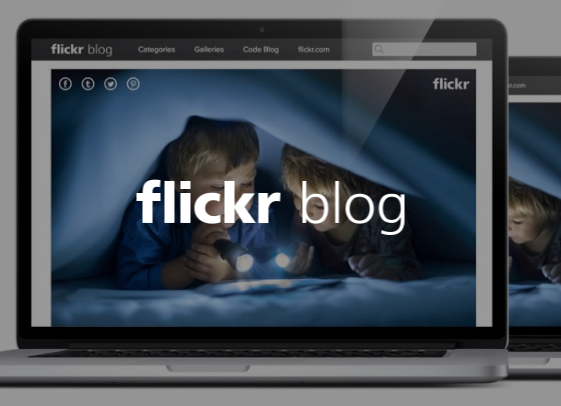
Flickr Blog
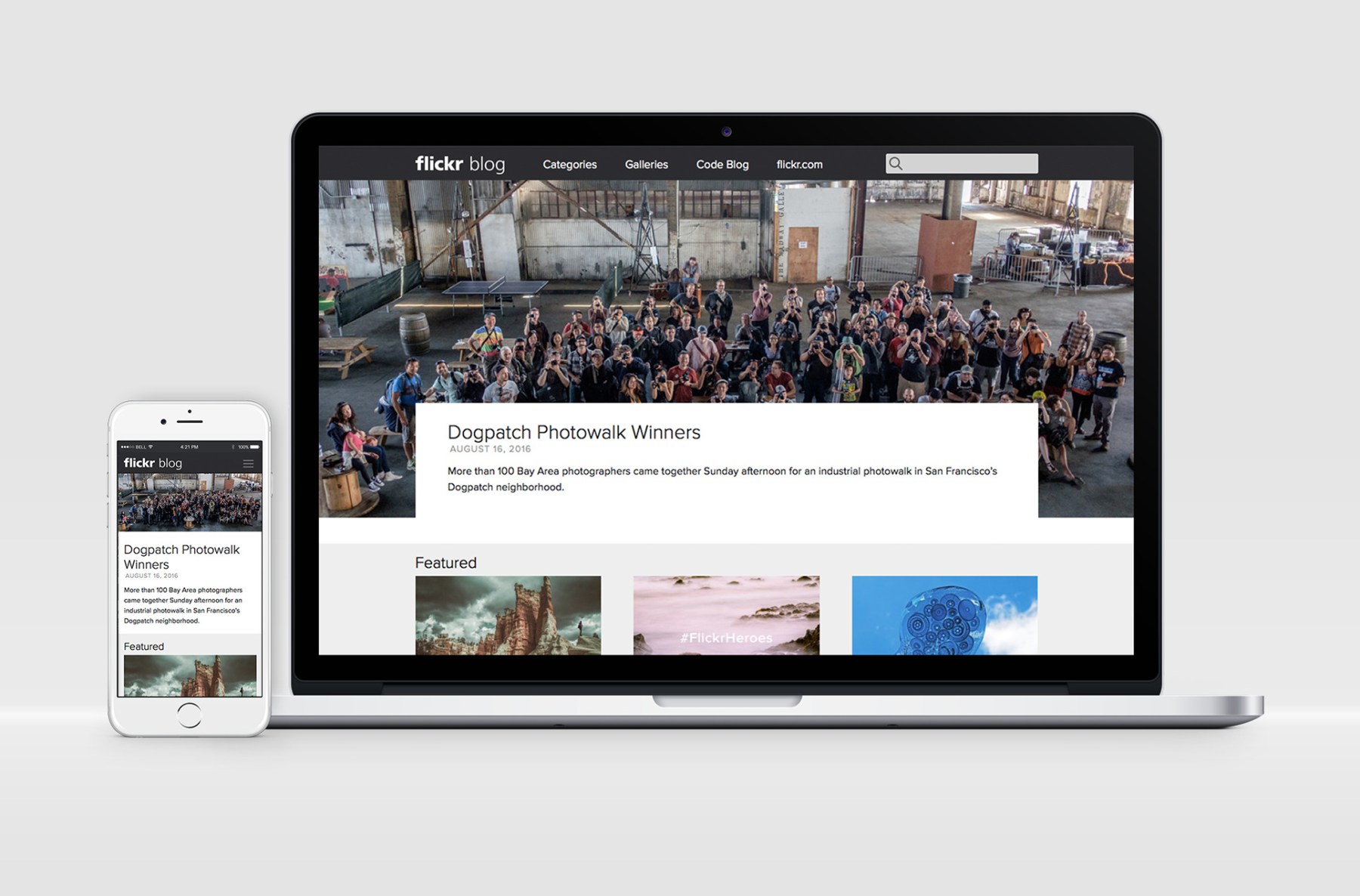
We were absolutely thrilled to be able to redesign and develop the Flickr Blog for WordPress.com VIP. Our approach to the design focused on imagery and simplicity. We loved making the beautiful flickr photos shine.
Putting Photography First
We had a fabulous time redesigning the Flickr blog. The old blog was in dire need of a facelift and the fabulous team at Flickr needed an agency well versed in the WordPress.com VIP platform that also had a talent for branding. With our ability to craft a fabulous creative direction and our status as a VIP Service Partner, Range was just the right fit for the job.
With an overall strategy of simplicity, ease of use, and engaging content, we set out to redesign the blog. We kept in mind overall load performance enhancements and language support, but most importantly: photography.

Information Architecture
We collaborated with Flickr on a new information architecture for the site. We developed a new sitemap and wireframes with an overall strategy of surfacing past content and increasing user engagement.
In order to surface content, we created a categorical drop down as well as a yearly archive. We crafted beautiful image after-post callouts for timeline-posts as well as a “related” post.
One goal was to emphasize photographer relations, so we designed the photographer’s spotlight page a bit differently than the regular post. We also added a photographer’s spotlight into the footer to draw more attention to the photographers.

Design
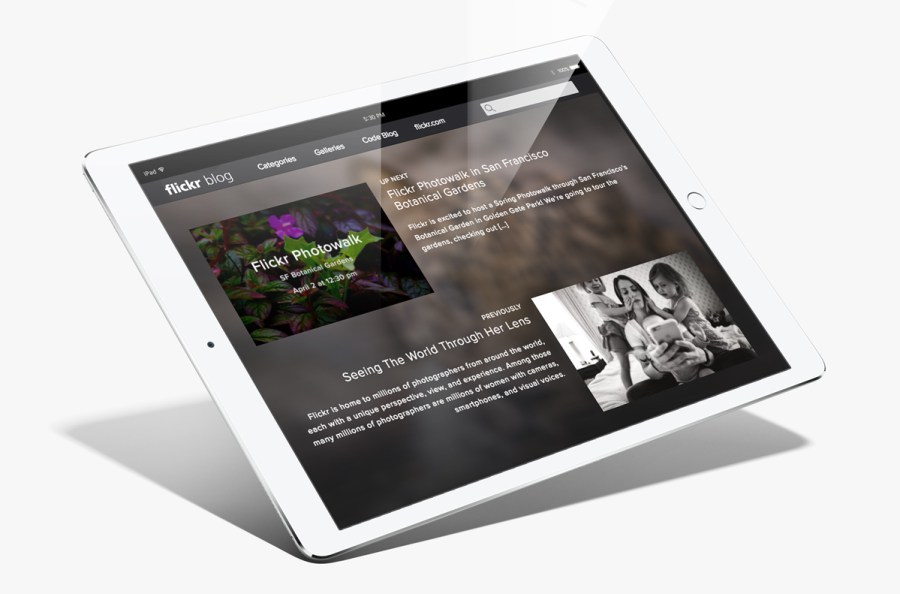
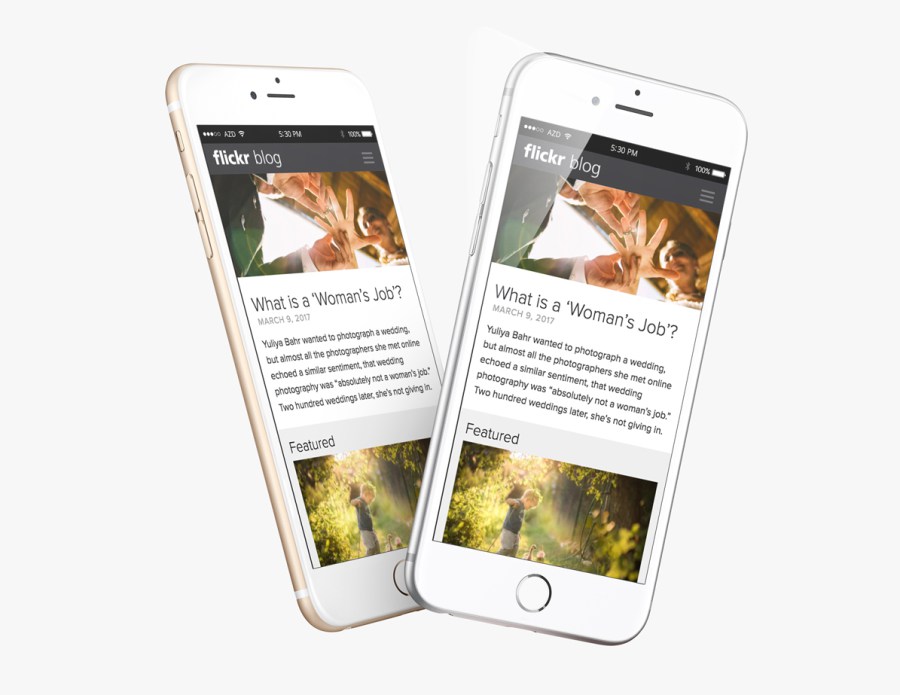
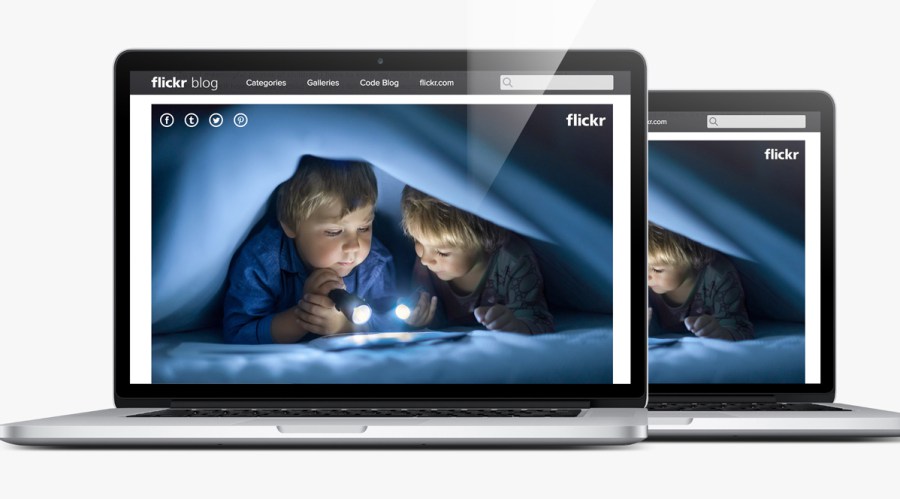
Flickr is all about photos! We wanted to show off the incredible photos while sticking with the new enhanced flickr branding. We designed layouts that have large photos with elegant captioning. The single pages blur the feature image into the background, setting the mood for the post and complimenting the photos.
The typography begged to be fresh and open. We used Proxima light for the heading and Proxima regular for the body.

Technology
To create an ambient background based upon the featured image, we generate a blurred image using PHP ImageMagick during the first preview. We made an api on our Range servers to grab, blur, then upload the background to VIP serving from our API endpoint. We previously tested this feature with CSS blur using canvas, but based upon speed metrics, the above solution proved to be the best.
More of Sara Cannon's Work

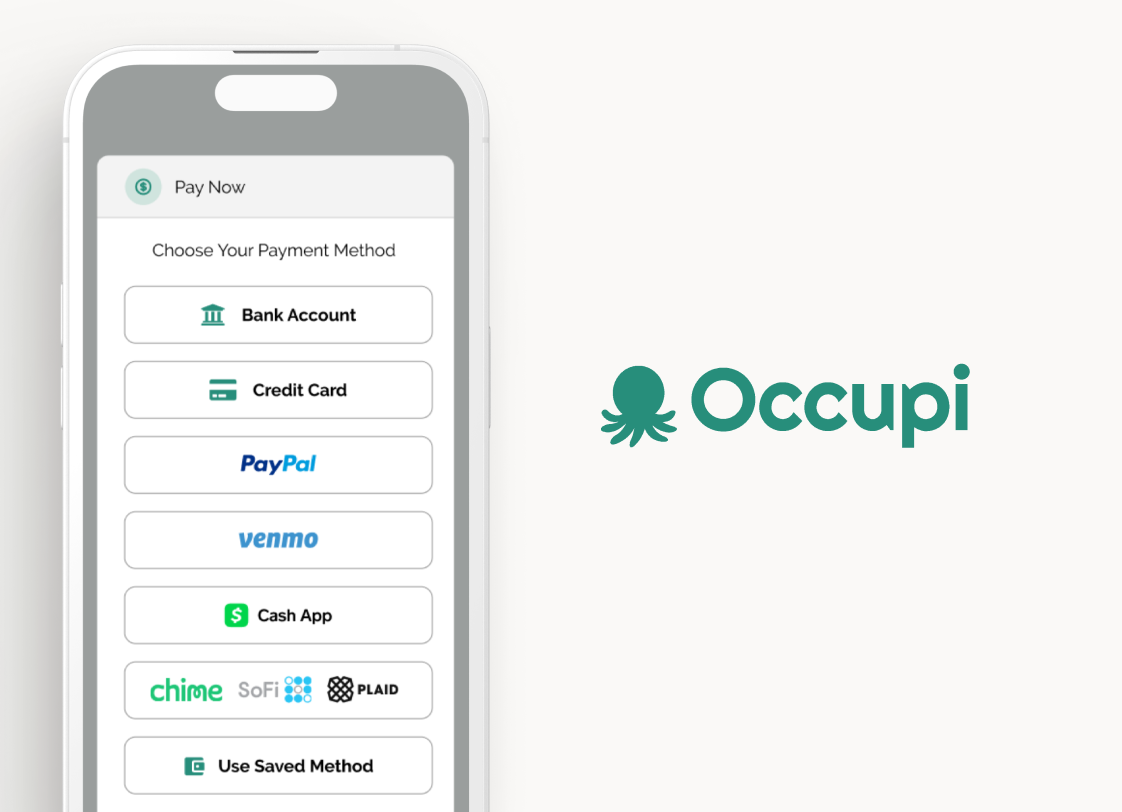
OccupiProduct Design

RegenerosityWeb Design

Spruce PlannerApp Design

KwickLetterApp Design

PorteriOS Design

Select BrandingBranding

BrodoAccessibility Color Audit

CUNY Academic CommonsSite Redesign and UX

ConservSAAS Product Design

Rooted In RightsWeb Design

LifeTutors - Branding and Web DesignBranding and Web Design

BorteaWeb Design

Museum Audio GuideApp Design

Art ProcessorsWeb Design

Underdog RescueBranding

WeRateDogsECommerce

SmART GuideWeb Design

DhriftBranding & Web Design

Tressie McMillan CottomWeb Design

Birmingham Museum of Art - Site DesignWeb Design

The Ulterior EpicureWeb Design

High Growth HandbookWeb Design

Rick RiordanWeb Design

ChalkbeatWeb Design

InsideClimate NewsWeb Design

California Law ReviewWeb Design

Flickr BlogWeb Design
Sara Cannon is a Web Design and Branding Specialist | Helping brands build seamless digital experiences.
She's also an Artist.
Do you have a project she can help you with? Contact Sara at sara@saracannon.com.