
Web Design
Regenerosity
Partnering with Automattic Special Projects, I had the opportunity to lead the web design transformation of Regenerosity - a platform dedicated to connecting regenerative projects with funding and storytelling support. My role focused on creating an intuitive, visually compelling experience that reflects the project's values of sustainability, generosity, and global impact. Through thoughtful layout, cohesive branding, and a mobile-first approach, I helped shape a site that invites users to explore, engage, and support regenerative change around the world.
Initial Design Concepts
As part of the visual discovery process, I presented three Style Concepts to help the Regenerosity team explore potential directions for the site’s look and feel. Each tile showcased a unique combination of typography, color palette, UI elements, and photographic treatment—ranging from earthy and organic to bold and modern. Even though the design directions are vastly different, they lean heavily into the corporate guidelines for color and typography.
First Round of Design Concepts
Site Designs
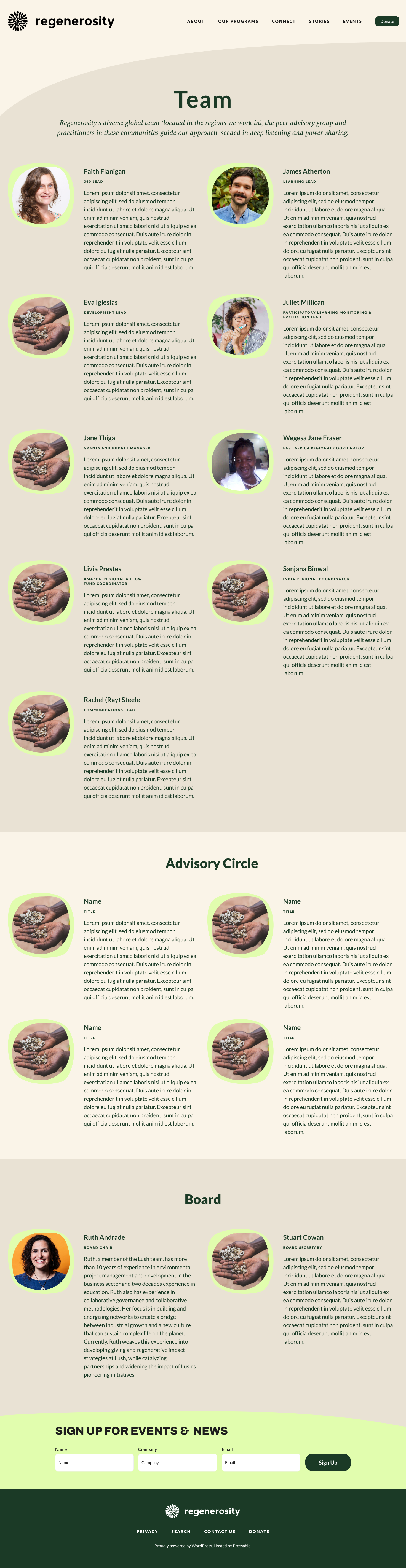
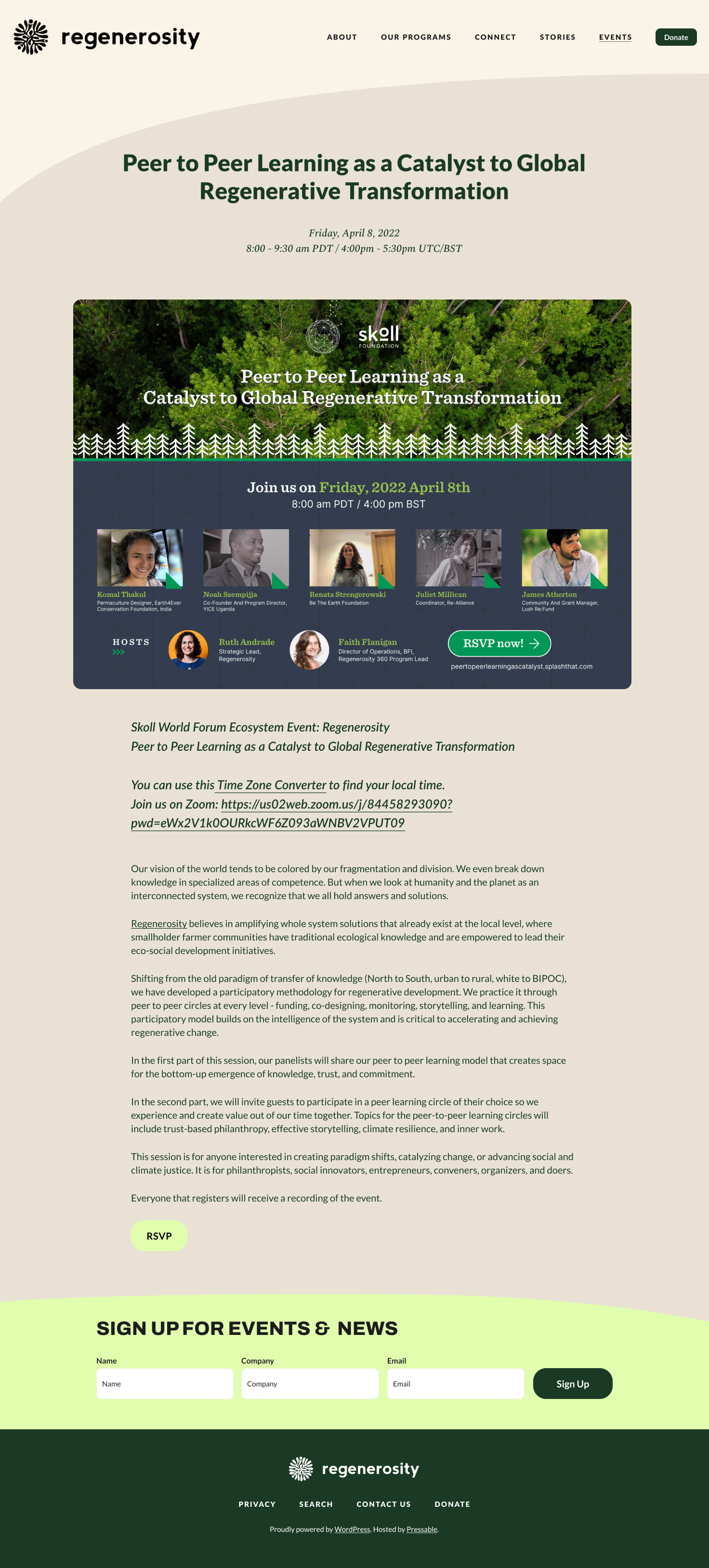
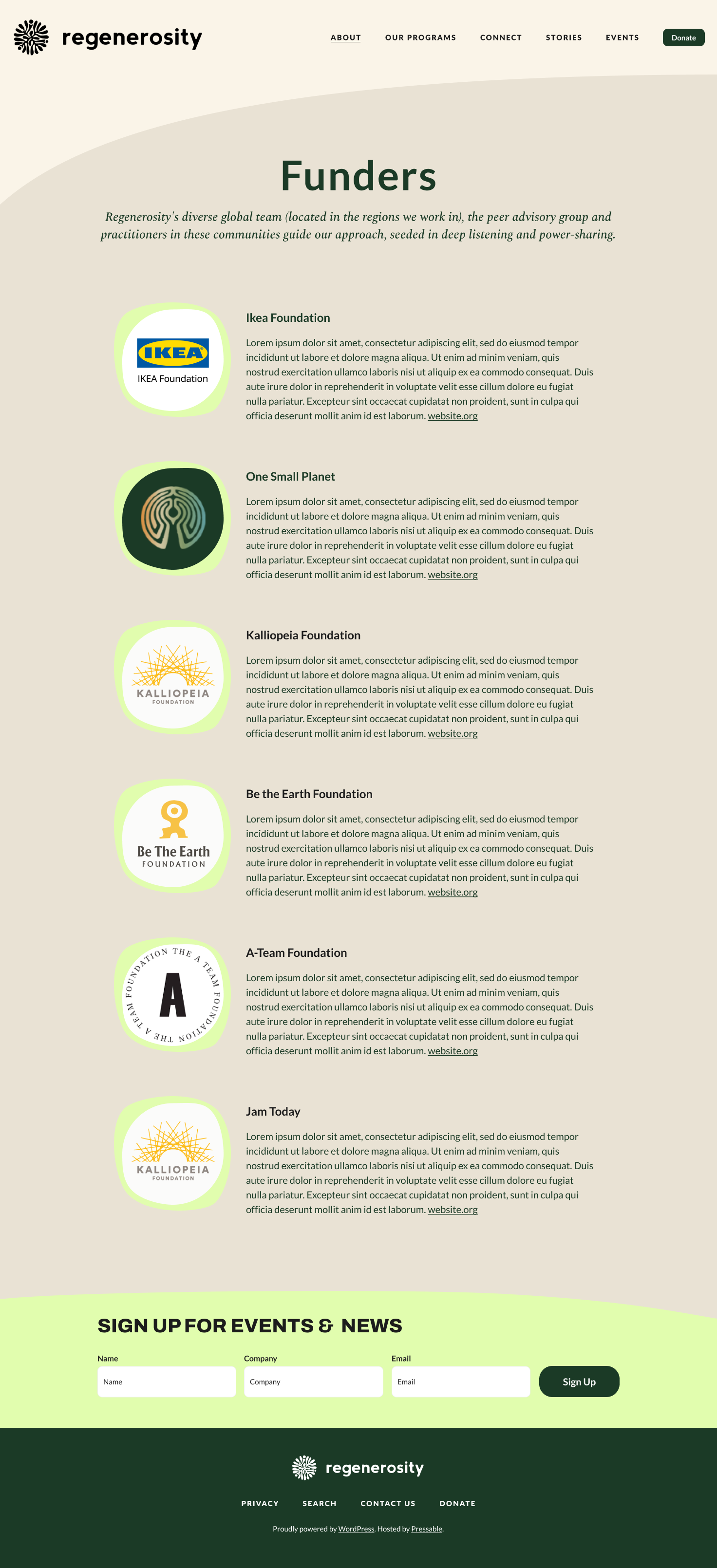
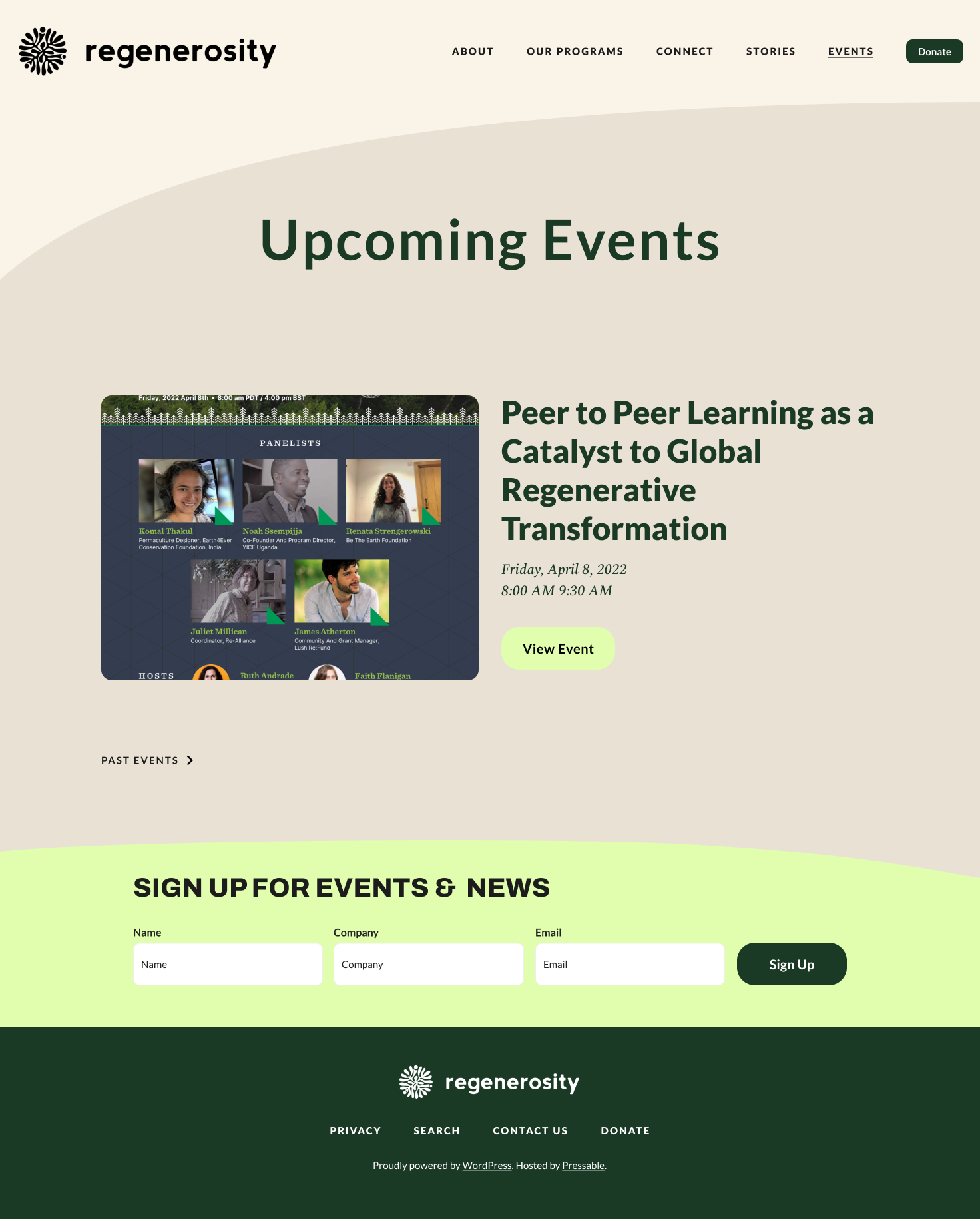
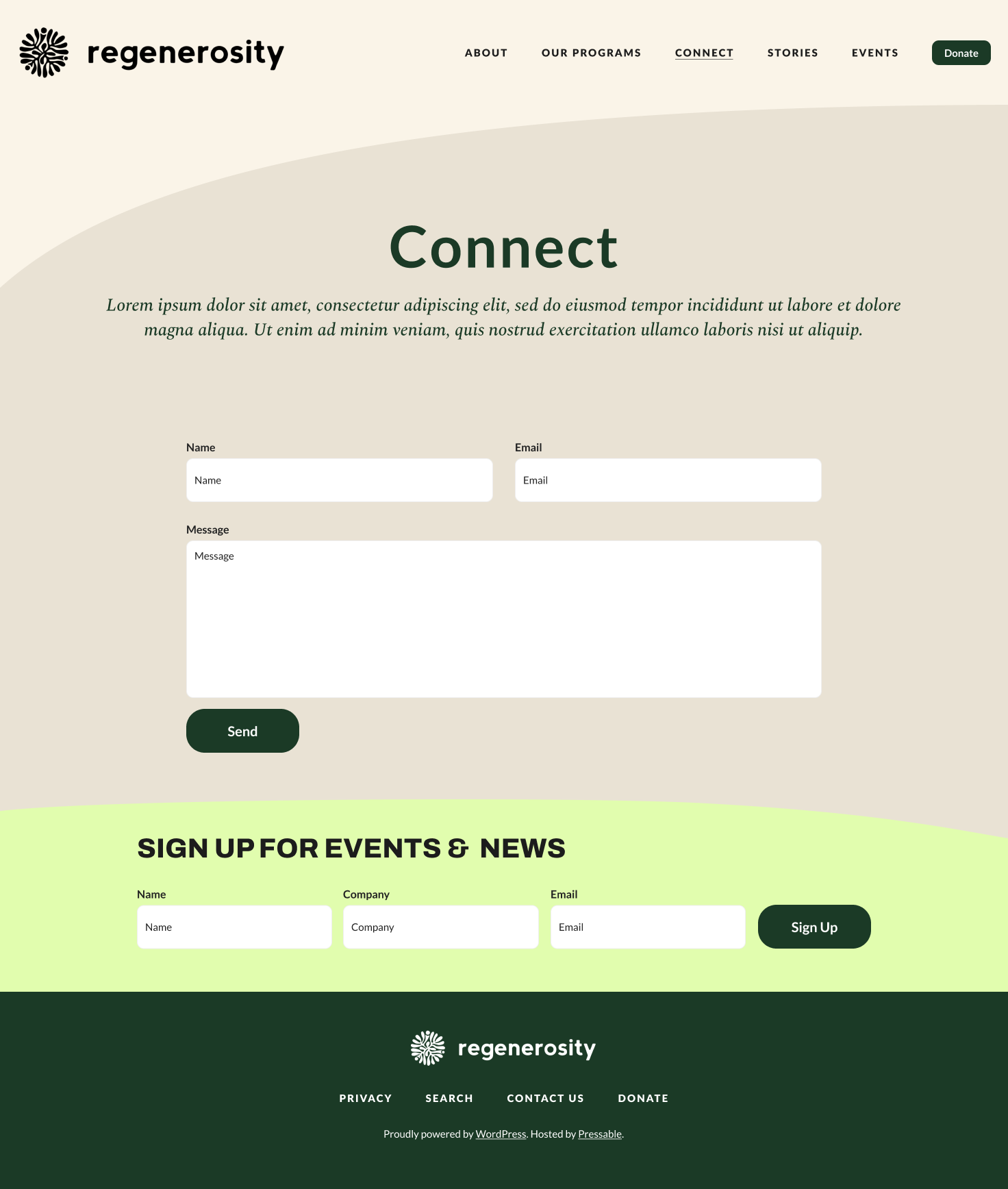
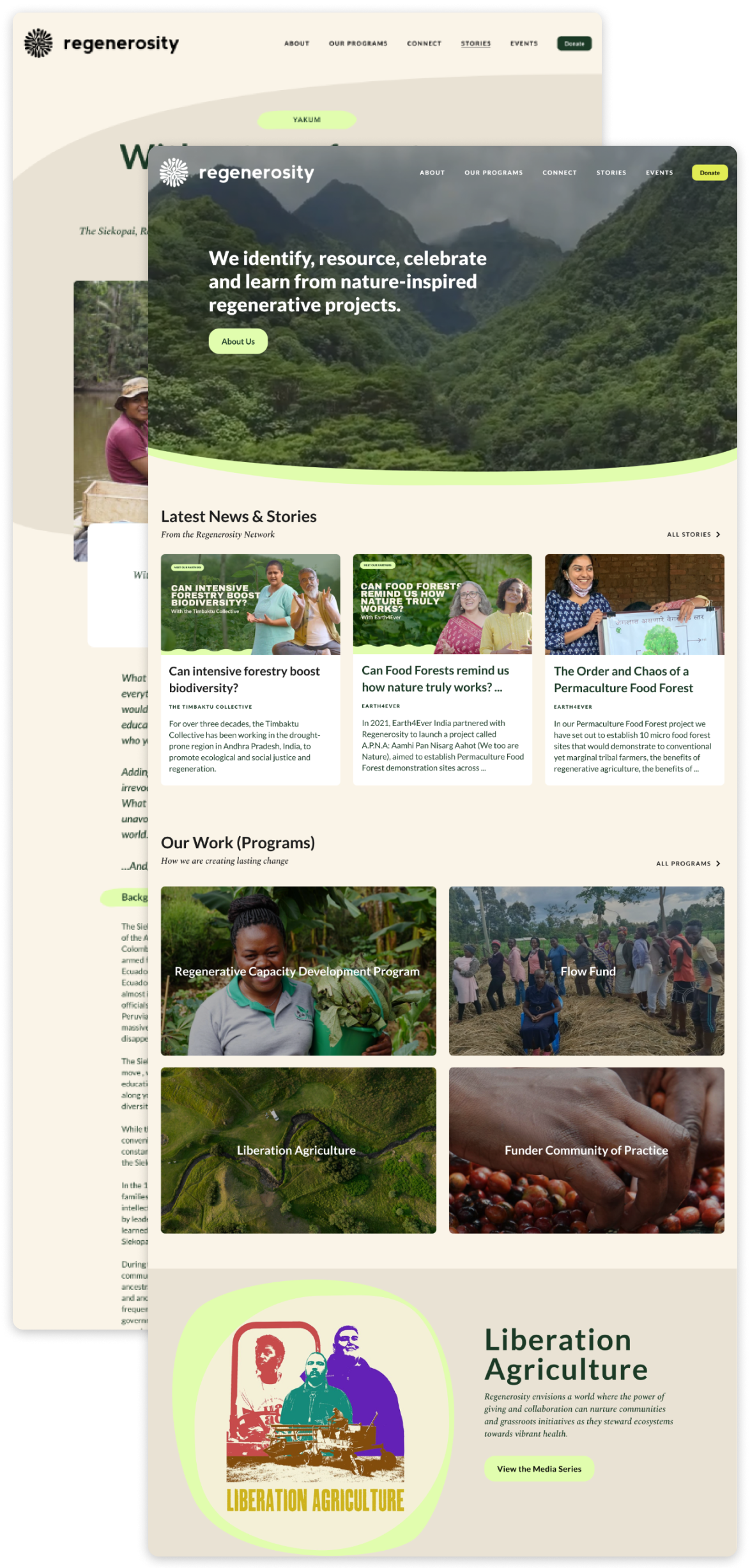
Once the design direction was approved, I moved into creating comprehensive desktop and mobile layouts in Figma for the full Regenerosity.world website. I translated the chosen style into a scalable design system, incorporating flexible components, clear hierarchies, and responsive behavior. Each page was thoughtfully structured to guide users through storytelling, project discovery, and calls to action—while staying true to the values of regeneration and transparency. The final designs served as a blueprint for development, ensuring consistency and clarity from concept to launch.
While the core design of Regenerosity.world reflects the direction I established—spanning layout, visual identity, and user flow—some elements of the live site have since been modified by another designer post-launch. These changes include stylistic tweaks and adjustments that support evolving needs. My role centered on shaping the original experience and building a strong design foundation, and I’m proud of how that vision continues to inform the site’s ongoing development.
More of Sara Cannon's Work

RegenerosityWeb Design

Spruce PlannerApp Design

KwickLetterApp Design

PorteriOS Design

Select BrandingBranding

BrodoAccessibility Color Audit

CUNY Academic CommonsSite Redesign and UX

ConservSAAS Product Design

Rooted In RightsWeb Design

LifeTutors - Branding and Web DesignBranding and Web Design

BorteaWeb Design

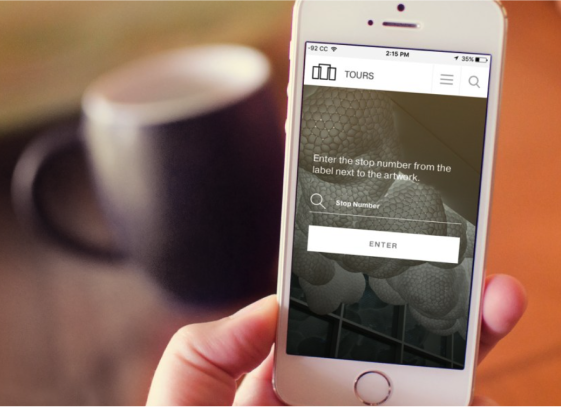
Museum Audio GuideApp Design

Art ProcessorsWeb Design

Underdog RescueBranding

WeRateDogsECommerce

SmART GuideWeb Design

DhriftBranding & Web Design

Tressie McMillan CottomWeb Design

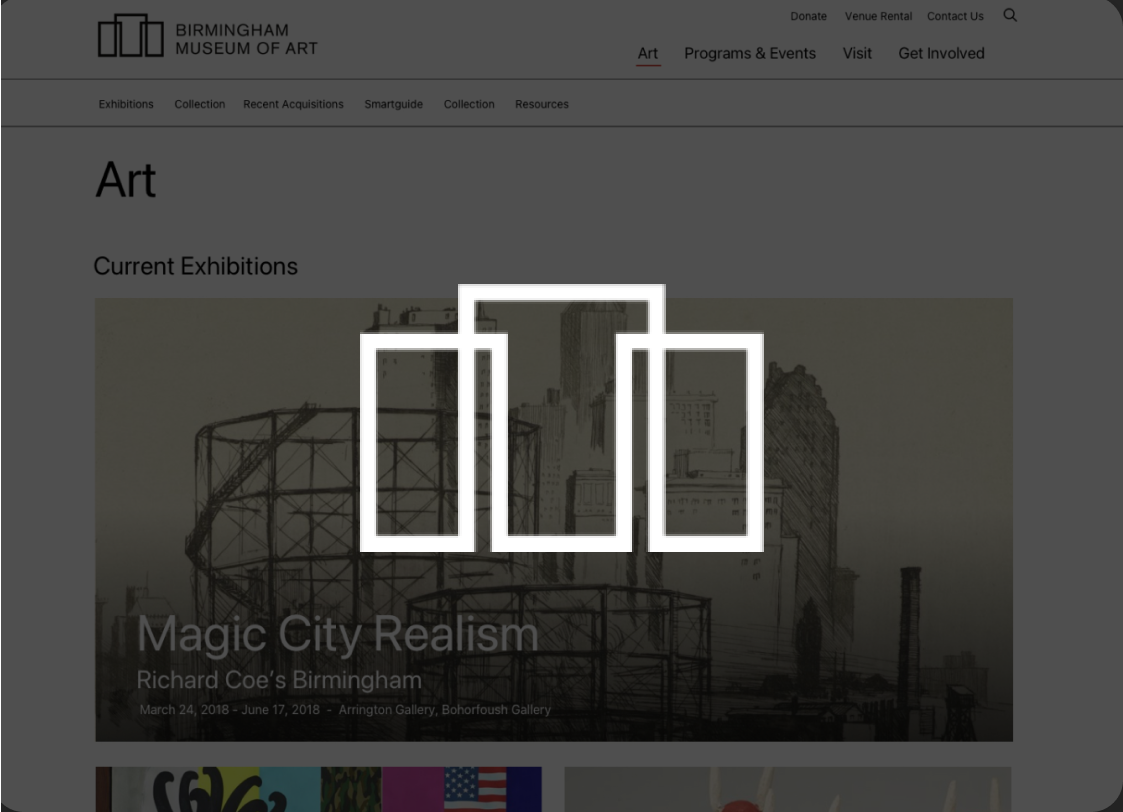
Birmingham Museum of Art - Site DesignWeb Design

The Ulterior EpicureWeb Design

High Growth HandbookWeb Design

Rick RiordanWeb Design

ChalkbeatWeb Design

InsideClimate NewsWeb Design

California Law ReviewWeb Design

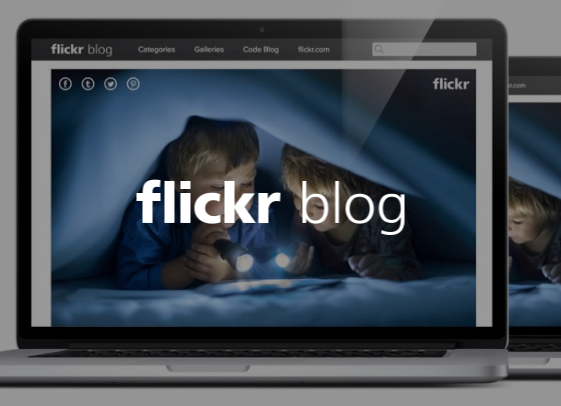
Flickr BlogWeb Design
Sara Cannon is a Web Design and Branding Specialist | Helping brands build seamless digital experiences.
She's also an Artist.
Do you have a project she can help you with? Contact Sara at sara@saracannon.com.